Create Remote Functions using Microsoft Azure
It is recommended to go through this tutorial before you continue.
Create a Java project
We will create a maven based Java project. This project needs to define a method which can be called via the Azure Function. To keep things simple, we will declare a method which returns "Welcome to Gluon Azure Functions Demo" concatenated with the input string data.
In an empty folder, run the following command to generate the Functions project from a Maven archetype.
mvn archetype:generate \
-DarchetypeGroupId=com.microsoft.azure \
-DarchetypeArtifactId=azure-functions-archetypeWe will enter the following values when prompted:
Define value for property 'groupId': com.gluonhq
Define value for property 'artifactId' : azure-functions
Define value for property 'version' 1.0-SNAPSHOT :
Define value for property 'package': com.gluonhq
Define value for property 'appName' azure-functions-20180227220323382 : hellocloudlink
Define value for property 'appRegion' westus:
Confirm properties configuration: YOnce this is done, it will create a maven based project with a Function class in it. Delete this class. Create a
GCLHandler class in the com.gluonhq package with the following code in it.
package com.gluonhq;
import com.microsoft.azure.serverless.functions.annotation.AuthorizationLevel;
import com.microsoft.azure.serverless.functions.annotation.FunctionName;
import com.microsoft.azure.serverless.functions.annotation.HttpTrigger;
public class GCLHandler {
@FunctionName("handleRequest")
public String handleRequest(@HttpTrigger(name = "req", methods = { "post" },
authLevel = AuthorizationLevel.ANONYMOUS) String req) {
return "Welcome to Gluon Azure Functions Demo" + " - " + req;
}
}The pom.xml for the project already contains all the plugins and dependencies needed to package and deploy the function
on Azure.
Deploy the function to Azure
At the moment of writing this guide, deployment of Azure Functions for Java project can only be done from the Azure CLI. link: Log in with Azure CLI by using the following command:
az loginOnce the login is successful, package and deploy the application using the following commands:
mvn clean package
mvn azure-functions:deployOnce the deployment is successful, test the Function using curl:
curl -w '\n' https://hellocloudlink.azurewebsites.net/api/handleRequest -d DirkThe output is as follows:
Welcome to Gluon Azure Functions Demo - DirkSetting up Gluon CloudLink
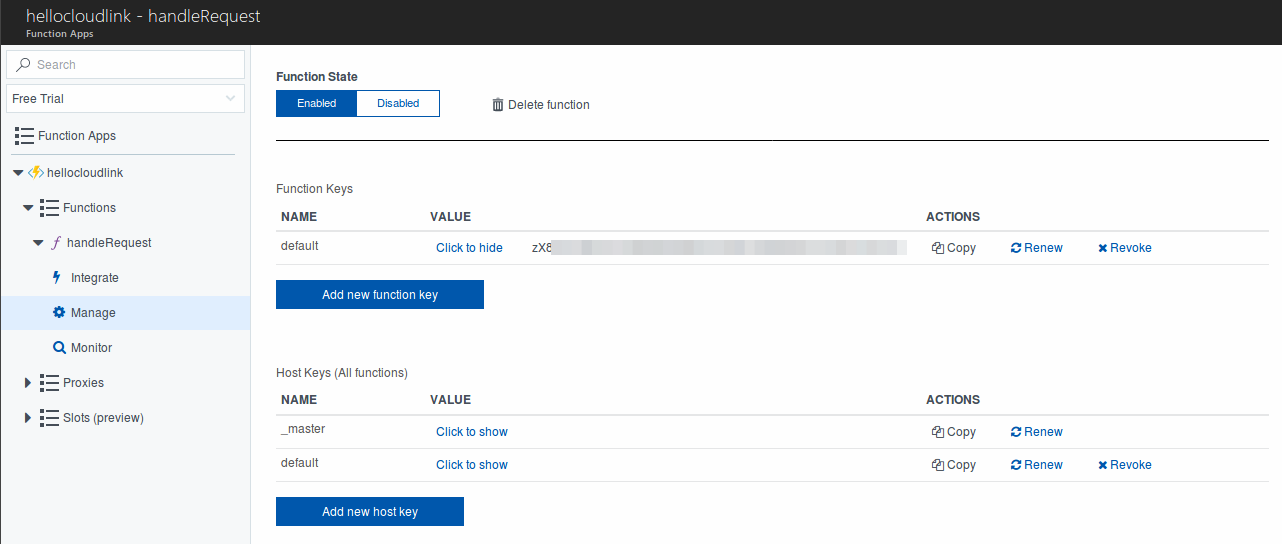
Before we can create a remote function on the CloudLink dashboard, we need to generate a function key from the Azure Function Apps in the Azure Portal. Navigate to the "Manage" section under "handleRequest" function that we just deployed. Add a new function key and copy the value.

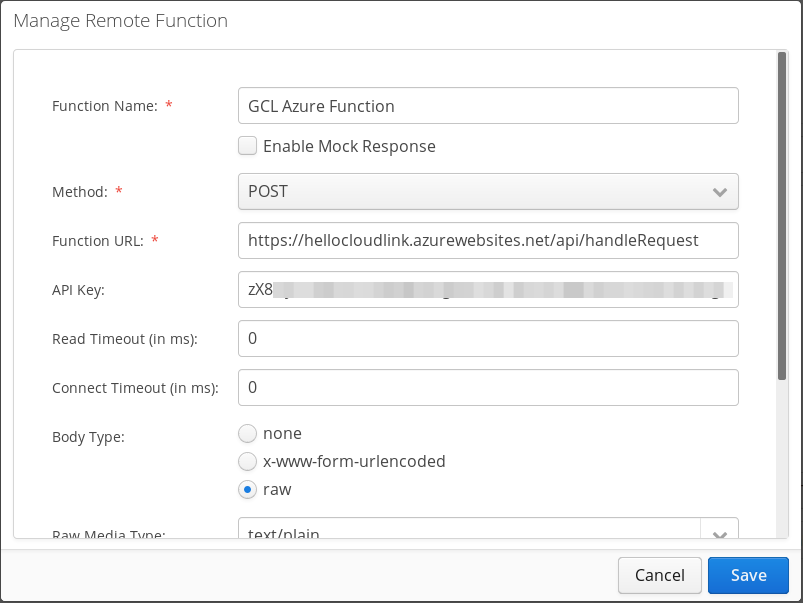
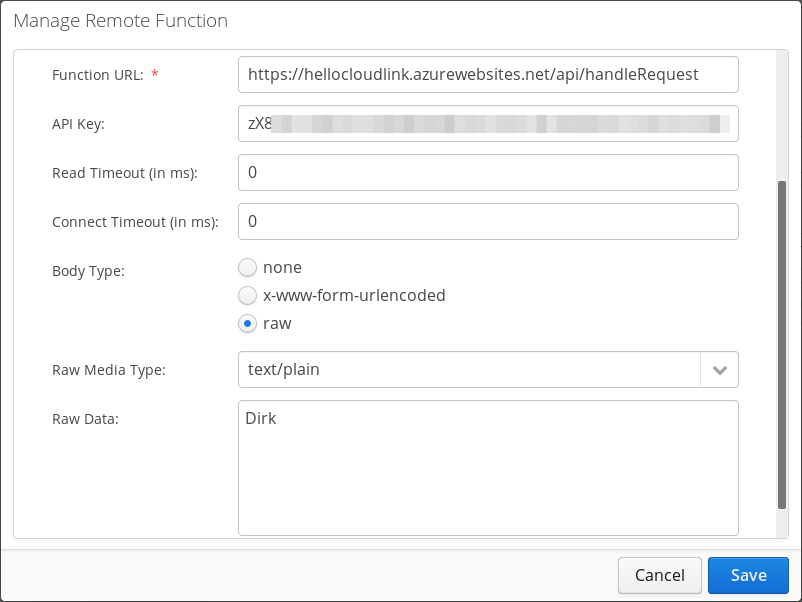
Open the Gluon CloudLink dashboard, navigate to the API Management section and click the + button to add a new remote function and choose Azure Function. A dialog will be shown where a new remote function can be created. The API key is the value we copied earlier.

A raw data can be added to function which will be passed to the remote function. In this case, we simply pass a text.

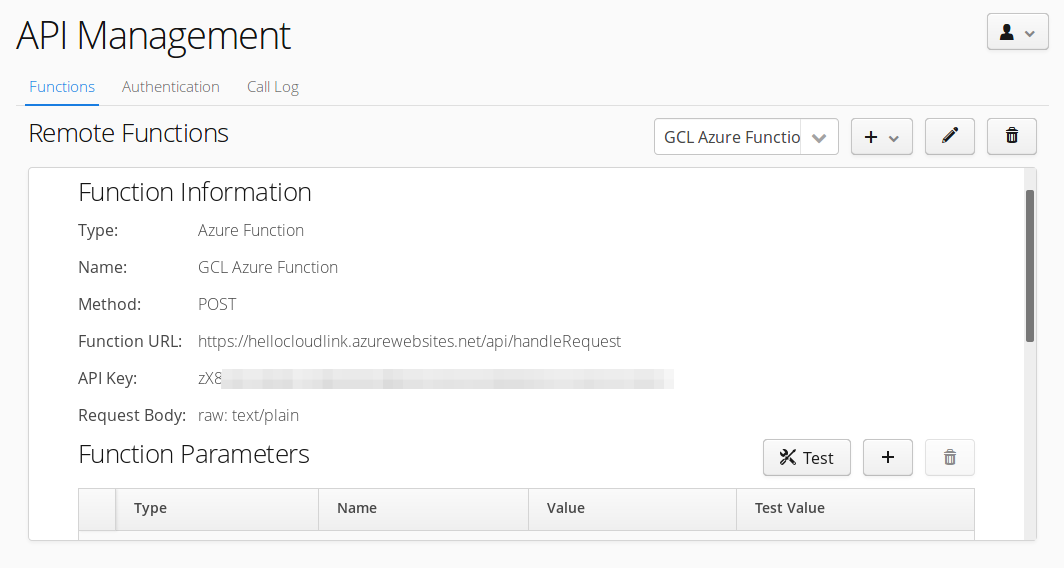
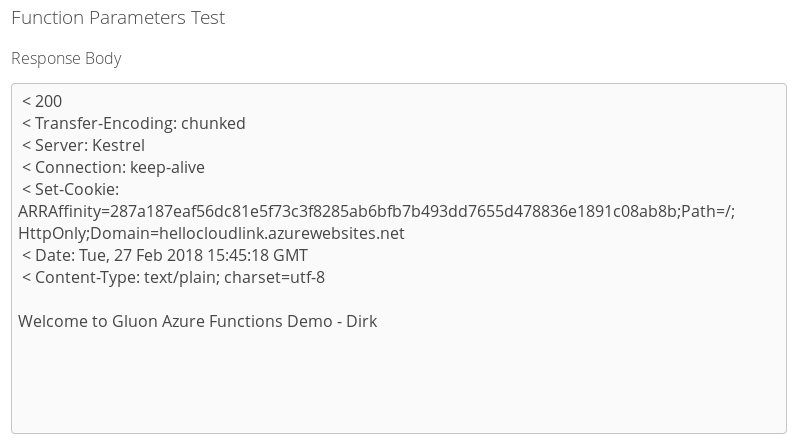
To test this remote function, click on the "Test" button.

It displays the output "Welcome to Gluon Azure Functions Demo - Dirk" in a dialog.

For calling the remote function from your application, please refer to CloudLink Client section.
Some useful links: