1. Gluon High-Level Architecture
Gluon provides Java Enterprise capabilities for Java Client development. With Gluon, Java Client developers use an API in a familiar language (Java) to perform familiar Enterprise operations.
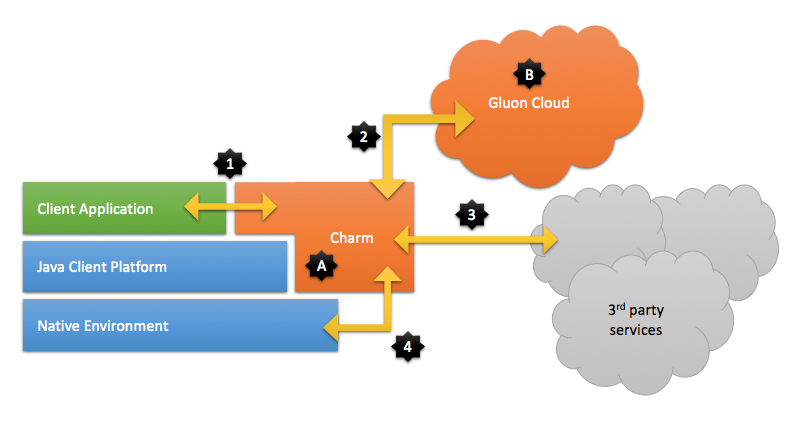
GLUON consists of [A] a client component named CHARM and [B] a server component named Gluon Cloud.

Charm [A] is the client-side library that
-
provides UI controls for the client application
-
handles communication with the server-side Gluon Cloud
-
handles communication with other 3rd party services
-
abstracts (parts of) the platform specific APIs.
Gluon Cloud [B] provides an easy way for client applications to store and retrieve data, manage your users and synchronize all data across different clients.
1.1. Charm
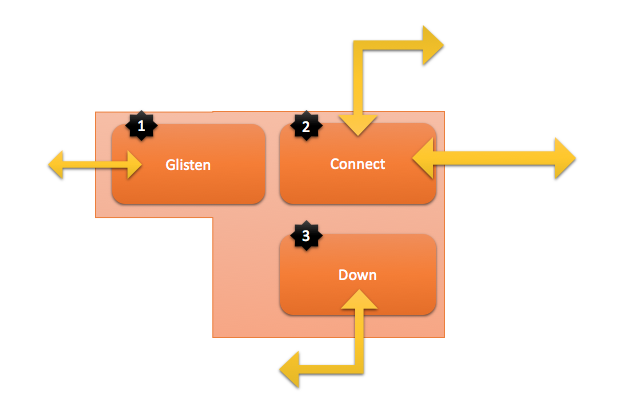
Charm is composed of three sub-components, with names [1] Glisten, [2] Connect, and [3] Down.

[1] Glisten is the UI component that offers JavaFX Controls that have a cross platform behavior, but a platform specific look and feel. They make your application look like a native application.
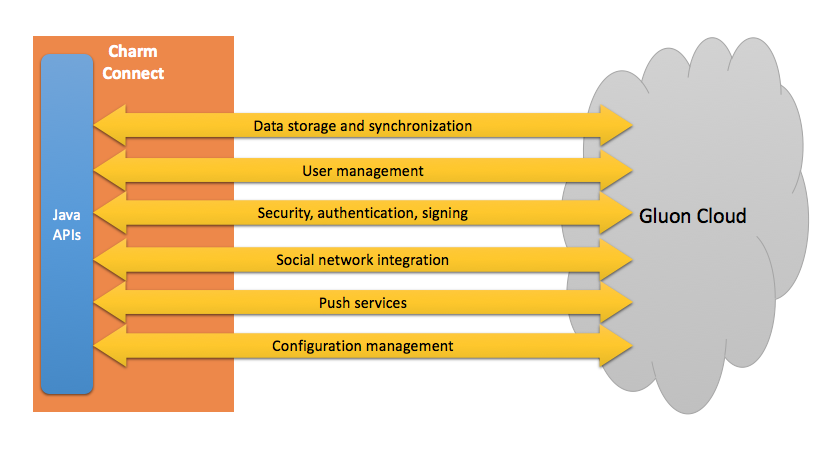
[2] Connect provides the API for communicating to Gluon Cloud or other 3rd party webservices.
[3] Down makes available all the storage systems, accelerometers, screen details, GPS devices, and more in a device-independent fashion.
1.2. Gluon Cloud
Gluon Cloud manages the persistent storage of your data and your users. It can synchronise your data: if one user changes data, it can be reflected in the data visible to other users immediately.
Gluon Cloud is offered as a hosted service but it can also be installed on-premise in case there is a need to keep everything in the local network.

Charm Connect is designed to seamlessly talk to Gluon Cloud. Though Charm Connect works fine without Gluon Cloud (e.g. by communication with 3rd party services), development speed increases a lot by using Gluon Cloud, which is specifically created for providing Enterprise Services to Java Client applications.
1.3. Charm JavaDoc
The Charm JavaDoc can be found here.
2. Project Setup
JavaFX applications using Gluon Charm can target three different platforms: Android, iOS and the regular desktop. Creating a project that is able to build the packages for those platforms and get them deployed on your devices is not an easy task. However, by using the jfxmobile plugin on top of a gradle configuration, all of this should be a breeze.
2.1. Prerequisites
Before getting any further, please check the list of prerequisites for the use of the Gradle jfxmobile-plugin. Mainly you will need Gradle and Android SDK installed on your system. Once you have checked the list of prerequisites, there are two ways to get your project up and running:
-
Use the Gluon IDE plugins
-
Download a sample application
2.2. Gluon IDE plugins
At Gluon we are introducing IDE plugins to support the community in making use of our technology. At present we support NetBeans and IntelliJ IDEA.
2.2.1. Gluon NetBeans Plugin
If you happen to use NetBeans as your IDE, this plugin helps in creating a basic Gluon application project inside your IDE.
On NetBeans, you can install it directly from Tools→Plugins or you can download it manually from the NetBeans plugins website and then add the nbm file in NetBeans. If you don’t know how to do that, you can watch this video to help you along and read the details here. Note that the current version of the Gluon NetBeans Plugin is 1.0.2.
2.2.2. Gluon IntelliJ Plugin
If you use IntelliJ IDEA as your IDE, you can install this plugin from File→Settings→Plugins, or download the plugin from the IntelliJ plugins website and install the zip file in IntelliJ. If you don’t know how to do that, you can read the details here. Note that the current version of the Gluon IntelliJ Plugin is 1.0.
2.2.3. Basic Gluon Application
After having installed the plugin into your IDE, you can create a new project.
In NetBeans, select File→New Project… and under the JavaFX category, choose Basic Gluon Application. In IntelliJ, click File→New Project… and select Gluon.
2.3. Download Sample Application
If you don’t use NetBeans or IntelliJ IDEA, you can download our HelloWorld sample application to get you started. Just unzip it and open the project with your IDE. It is a gradle project, so you can run gradle tasks to build your application and run it on any of the three platforms. See the Getting Started page to know which tasks are used to build for which platform.
2.4. Adding Charm to the project
Gluon Charm requires developers to buy a license if they don’t want the nag screen popup when starting their application.
For all information about Charm licenses see this link.
After you have created the basic project or downloaded an existing one, add your valid license key to your main application class using the @License annotation like this:
import com.gluonhq.charm.glisten.license.License;
@License(key="XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX")
public class HelloWorld extends MobileApplication {
...
}Licenses are validated online once per application install. If for some reason the license service can’t be contacted, your end-users won’t be annoyed by the popup, but the license check will be retried each time the application starts until successful.
Finally, open up the build.gradle file (which in NetBeans is located under Build Scripts/Project) and add the Gluon Nexus repository http://nexus.gluonhq.com/nexus/content/repositories/releases/
to the repositories section. To be able to make use of Gluon Charm, you also need to add its dependencies. Your updated
build.gradle file will now look something like this:
repositories {
jcenter()
maven {
url 'http://nexus.gluonhq.com/nexus/content/repositories/releases/'
}
}
dependencies {
compile 'com.gluonhq:charm:0.0.2'
androidRuntime 'com.gluonhq:charm-android:0.0.2'
iosRuntime 'com.gluonhq:charm-ios:0.0.2'
desktopRuntime 'com.gluonhq:charm-desktop:0.0.2'
}Clean and build the project and check that those dependencies are downloaded (only the first time).
Now that everything is in place, you can start including Charm features in your project.
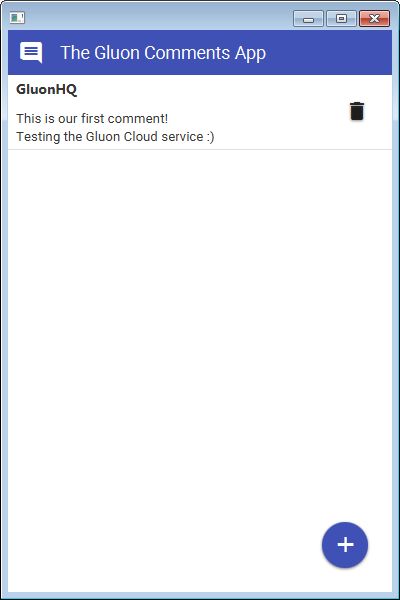
2.5. The 'Comments App' Example
This section uses the Comments App to help you getting started with Charm. You can fork or clone the repository here.
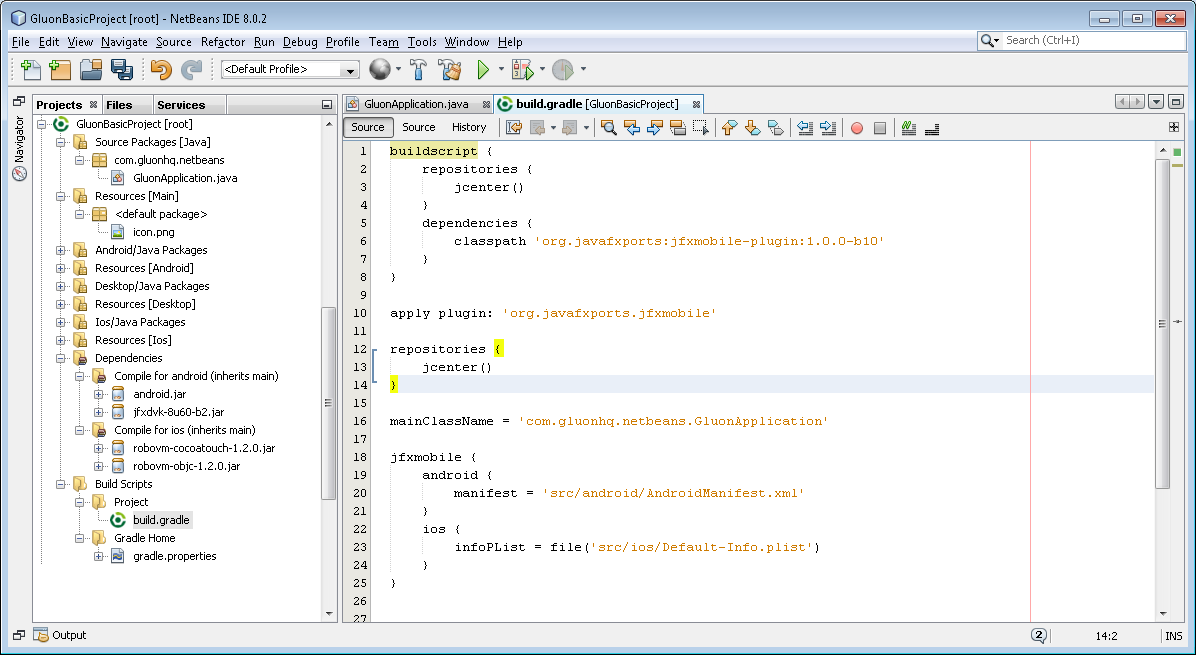
2.5.1. The build script
This is the full build.gradle file:
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'org.javafxports:jfxmobile-plugin:1.0.0-b10'
}
}
apply plugin: 'org.javafxports.jfxmobile'
repositories {
jcenter()
maven {
url 'http://nexus.gluonhq.com/nexus/content/repositories/releases/'
}
}
mainClassName = 'com.gluonhq.demo.comments.CommentsFX'
dependencies {
compile 'com.airhacks:afterburner.mfx:1.6.2'
compile "com.gluonhq:charm:0.0.2"
androidRuntime "com.gluonhq:charm-android:0.0.2"
iosRuntime "com.gluonhq:charm-ios:0.0.2"
desktopRuntime "com.gluonhq:charm-desktop:0.0.2"
}
jfxmobile {
android {
manifest = 'src/android/AndroidManifest.xml'
}
ios {
infoPList = file('src/ios/Default-Info.plist')
forceLinkClasses = ['com.gluonhq.**.*', \
'com.airhacks.afterburner.**.*', \
'org.glassfish.json.**.*']
}
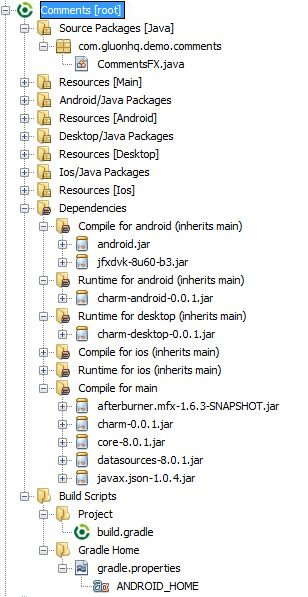
}If you clean and build the project, the dependencies will be downloaded the first time. On NetBeans, if you right-click on the
project’s root and select Reload Project, the dependencies will show up under the Dependencies folder of the project.
On IntelliJ, click on the refresh button on the Gradle Tool Window (View→Tool Windows→Gradle) to refresh the Gradle projects
and you will see them under External Libraries in the Project Tool Window.

2.5.2. The MobileApplication class
Have a look at the documentation for MobileApplication. This class should be considered as the base class for any Charm project, in a similar fashion that the Application class is for JavaFX applications.
In fact, MobileApplication extends from Application, and our class will extend it, so there is no need for a start method. We’ll add View instances on its constructor or by overriding the init method.
There is a postInit method that can be used for one time initialization, because it’s called once there is a valid scene instance. In this sample, we will install an indigo Swatch.
@License(key="XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX")
public class CommentsFX extends MobileApplication {
@Override
public void init() {
/**
* Create default home view
*/
addViewFactory(HOME_VIEW,()->{
HomeView homeView = new HomeView();
return (View)homeView.getView();
});
}
@Override
public void postInit(Scene scene){
Swatch.INDIGO.assignTo(scene);
}
}If you have a valid license key for Gluon Charm, add it to your application with the @License annotation, and you will avoid the initial nag popup dialog.
2.5.3. Adding Views
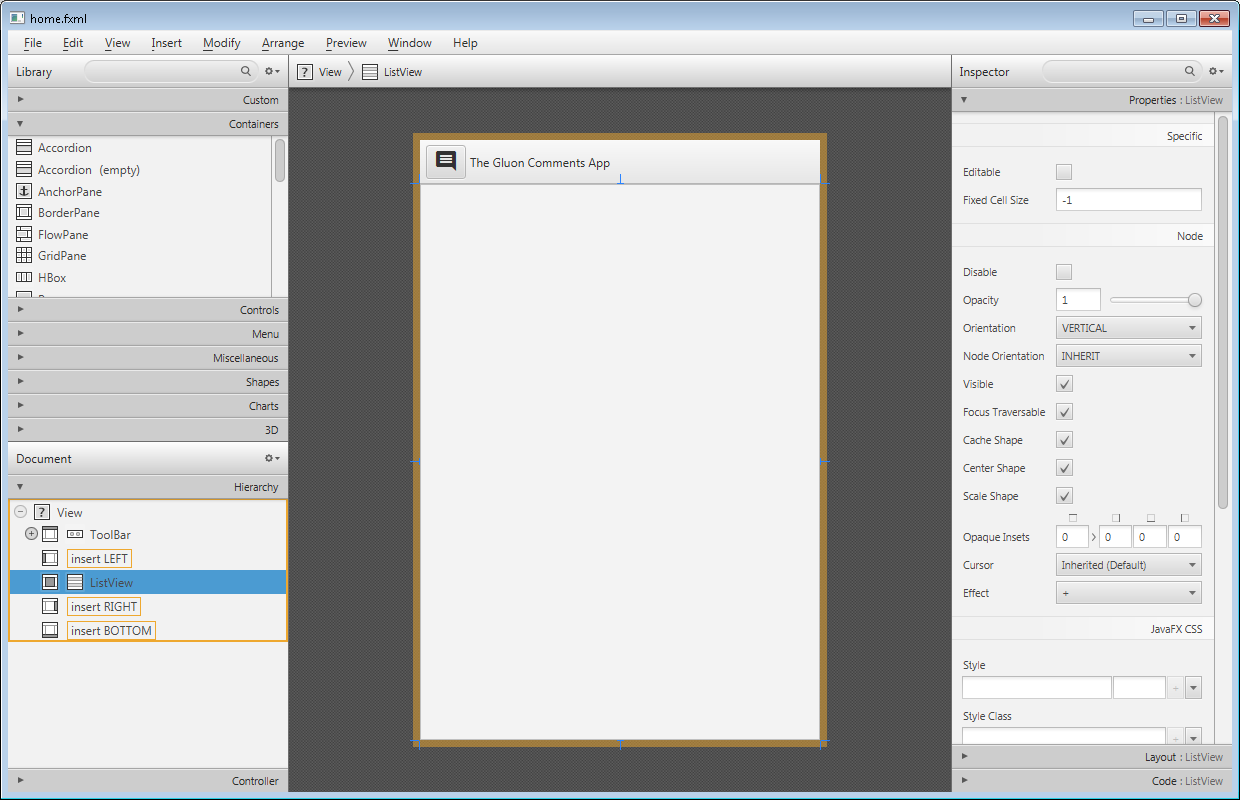
Views (check the docs) can be added easily, just by placing JavaFX nodes on the top, center or bottom of the View, or by using FXML files created with Scene Builder. In this sample, we’ll use the mobile-enabled version of the Afterburner MVP framework.

You can check the FXML file code. Besides the View pane, an Icon is used, selected from the MaterialDesignIcon list of icons, based on the Material Design style guide.
<View fx:id="homeView" prefHeight="600.0" prefWidth="400.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1" fx:controller="com.gluonhq.demo.comments.views.home.HomePresenter">
<top>
<ToolBar fx:id="topHome" prefHeight="40.0" prefWidth="200.0">
<items>
<Button styleClass="icon-toggle">
<graphic>
<Icon content="COMMENT"/>
</graphic>
</Button>
<Label text="The Gluon Comments App"/>
</items>
</ToolBar>
</top>
<center>
<ListView fx:id="comments" />
</center>
</View>2.5.4. The Gluon Cloud
This link contains detailed information for the following steps.
The Gluon Cloud Portal
Before you can start using the Gluon Charm Connect library, you will need to register your application on the Gluon Cloud Portal. For now, the manual registration process is disabled, so once you have filled in the registration form, you will receive an email with the details on how to obtain the credentials for your application.
With your user account credentials, log in into the Gluon Cloud portal, and you will be able to see the dashboard with your applications and their key and secret tokens. As a word of advise, keep them safe and don’t send them to anyone.
The GluonClientProvider class
We can now build a GluonClient instance, which acts as the access point to the Gluon Cloud service.
GluonClient gluonClient = GluonClientBuilder.create()
.host("http://cloud.gluonhq.com/1")
.credentials(new GluonCredentials(APPKEY, APPSECRET))
.build();The CommentsSevice class
Once you have a GluonClient reference, you can obtain a StorageService from it:
StorageService storageService = gluonClient.getStorageService();This service can be used to retrieve data from and store data to the Gluon Cloud service. In this case, the data will be a list with comments. The way we can get this list from this service is:
CharmObservableList<Comment> comments =
storageService.<Comment>retrieveList("comments",
Comment.class, StorageWhere.GLUONCLOUD,
SyncFlag.LIST_WRITE_THROUGH, SyncFlag.LIST_READ_THROUGH);Finally, we wrap this observable list into an ObjectProperty in order to expose it to the view and bind it with the ListView content.

You can follow how the rest of the views are added to this app on this link.
3. Glisten CSS Overview
An overview of the CSS style classes and properties that are available to users of the Gluon Charm Glisten library. Users of Glisten CSS should be familiar with the JavaFX CSS functionality.
3.1. Glisten Themes
Glisten ships with two CSS themes: light and dark. Despite the connotation, the amount of CSS required to specify these themes is incredibly minimal - and as a courtesy is reproduced here:
.root{
-fx-background: white;
-fx-text-fill: -text-light;
-fx-prompt-text-fill: rgba(0,0,0,.3);
-text-disabled: -text-disabled-light;
-background-disabled:rgba(0,0,0,.12);
-background-fill: -text-light;
-flat-button-hover-background: rgba(#999999,.2);
-flat-button-pressed-background: rgba(#999999,.4);
-flat-button-disabled-fill: rgba(#000000,.26);
}.root{
-fx-background: #333333;
-fx-text-fill: -text-dark;
-fx-prompt-text-fill: rgba(255,255,255,.3);
-text-disabled: -text-disabled-dark;
-background-disabled:rgba(255,255,255,.12);
-background-fill: -text-dark;
-flat-button-hover-background: rgba(#CCCCCC,.15);
-flat-button-pressed-background: rgba(#CCCCCC,.25);
-flat-button-disabled-fill: rgba(#FFFFFF,.3);
}3.2. Glisten CSS Properties
There are a number of global properties that can be used by any application that uses Glisten. These properties allow for custom controls to be styled in a way that should relatively closely match up with the Glisten-styled controls. What follows is a list of such properties.
3.2.1. Swatches
Perhaps most importantly, Glisten supports swatches, where each swatches populates a series of pre-specified CSS properties which can be used within your own CSS. The properties that are populated for each swatch are the following:
-primary-swatch-50
-primary-swatch-100
-primary-swatch-200
-primary-swatch-300
-primary-swatch-400
-primary-swatch-500
-primary-swatch-600
-primary-swatch-700
-primary-swatch-800
-primary-swatch-900
-alternate-swatch-100
-alternate-swatch-200
-alternate-swatch-400
-alternate-swatch-700Each of these properties is simply a color along a certain color spectrum. All swatches provided by Glisten are based on the Material Design color style guide. The Glisten CSS files do not typically make use of all swatch colors, so it is also advised that any use of these colors be restrained, outside of the -primary-swatch-500, and possibly -primary-swatch-200, -primary-swatch-600, and -primary-swatch-700.
An example of how such a property could be used is shown in the sample code below:
.button {
-fx-background-color: -primary-swatch-500;
}
.button:hover {
-fx-background-color:-primary-swatch-600;
}3.2.2. Other Properties
There are a number of other properties that are available to use. Some of these are custom Glisten properties, but many are standard JavaFX CSS properties that Glisten simply modifies to the appropriate value. Some notable properties include the following (refer to the JavaFX CSS Reference Guide for more details of any that start with -fx-) :
-
-text-light: This is a light-colored text, best used on a dark background. -
-text-dark: This is a dark-colored text, best used on a light background. -
-fx-text-fill: This is populated based on the theme that is currently set (i.e. light or dark). -
-text-disabled: This is used in controls where the control is disabled. It takes
Text Fill
It is important to understand how text fill works in Glisten, as the underlying JavaFX CSS engine is significantly more powerful than normal CSS engines. In particular, when it comes to deciding what color text fill to use, you can use JavaFX CSS laddering to decide. In other words, it is never a good idea to use -fx-text-fill directly, as -fx-text-fill does not take into account the background color behind the text (so it is possible that the text is unreadable).
In cases where a custom text fill is desired, it is much better to do something such as the following:
.button {
-fx-background-color: -primary-swatch-500;
-fx-text-fill: ladder(-primary-swatch-500, -text-dark 49%, -text-light 50%)
}This code states to use -text-dark or -text-light, depending on the darkness of the first value, in this case -primary-swatch-500. The result of this is that when -primary-swatch-500 is a very light color (such as a bright yellow), the -fx-text-fill will be -text-light (and therefore appear as a dark color). When -primary-swatch-500 is a very dark color, -text-dark is used, and is therefore a light color that is readable on a dark background.
3.3. Glisten Style Classes
By default, when a UI control is instantiated in Glisten, the control does not receive any additional style classes over what is provided by the underlying JavaFX technology. However, depending on the use case for each individual control, it can make sense to apply additional style classes to have Glisten apply additional styling to these controls.
There exists a class called GlistenStyleClasses that is located in the com.gluonhq.glisten.visual package. This class provides a number of predefined style classes that can be applied to a control, via one of two methods:
final ToggleButton toggleVisibilityButton = new ToggleButton("Toggle Visibility");
/*
* TOGGLE_BUTTON_SWITCH is a static import from GlistenStyleClasses.
* It is simply a String consisting of 'switch'.
*/
toggleVisibilityButton.getStyleClass.add(TOGGLE_BUTTON_SWITCH);final ToggleButton toggleVisibilityButton = new ToggleButton("Toggle Visibility");
/*
* Both applyStyleClass and TOGGLE_BUTTON_SWITCH are static
* imports from GlistenStyleClasses
*/
applyStyleClass(toggleVisibilityButton, TOGGLE_BUTTON_SWITCH);Both approaches are more or less equivalent, but the second approach is recommended.
Once these additional style classes have been applied, both Glisten CSS and your own CSS can be applied as applicable. For example, a button that has been styled to be flat (using GlistenStyleClasses.BUTTON_FLAT) will be able to receive alternate styling via css such as the following:
.button.flat {
...
}Of course, as noted, any styling of UI controls based on style classes from the GlistenStyleClasses class will be styled differently by Glisten CSS, so there is no need (unless desired) to apply additional styling.
What follows is a list of additional CSS style classes that are available to some UI controls:
Buttons have the CSS style class .button. There are the following additional style classes that are available in Glisten:
Style Class |
GlistenStyleClasses Property |
Description |
|
|
The |
|
|
The |
Toggle buttons have the CSS style class .toggle-button.
Style Class |
GlistenStyleClasses Property |
Description |
|
|
The |
3.4. Other Questions
If this document does not answer all your questions regarding Glisten CSS functionality, please reach out to Gluon staff and ask any questions. They will help us to improve future versions of this document.
4. Connect Overview
The Gluon Charm Connect library is the client-side counterpart of the Gluon Cloud service. In case your application needs to make data persistent or shared across different devices or users, you can use the Gluon Charm Connect library. Connect communicates with the Gluon Cloud service in two directions:
-
your data is stored in the cloud when you want to, and
-
your data is updated locally when it is updated in the cloud.
4.1. Application Registration
Before you can start using the Gluon Charm Connect library, you will need to register your application on the Gluon Cloud Portal. At the moment, we have disabled the manual registration process. Instead, we’ll create the application for you once you have filled in the registration form. You will receive an email with the details on how to obtain the credentials for your application.
4.2. Storage and Synchronization
The Gluon Cloud makes sure your data is consistent across the different devices. Depending on your preferences, changes on one device propagate immediately to other devices. Or they might only be stored in Gluon Cloud and the devices will manually request the latest version whenever they want.
4.2.1. Gluon Cloud Access Point
The GluonClient class is the access point from Charm Connect to the Gluon Cloud service. You can get a reference to a GluonClient
instance by using the GluonClientBuilder:
GluonClient gluonClient = GluonClientBuilder.create()
.host("http://cloud.gluonhq.com/1")
.credentials(new GluonCredentials(applicationKey, applicationSecret));The host parameter defines which version of the Gluon Cloud API the client should use.
The credentials are the key/secret pair of your application which you can obtain from the dashboard on the Gluon Cloud Portal. Connect will use these credentials to sign all requests that are made to the Gluon Cloud service. This is required in order to let the Gluon Cloud service know on whose behalf a request is made.
4.2.2. Retrieving Data
Once you have a GluonClient reference, you can obtain a StorageService from it:
StorageService storageService = gluonClient.getStorageService();The StorageService can be used to retrieve data from and store data to a storage location. There are two storage
locations available which are defined in the StorageWhere enum constants:
-
StorageWhere.DEVICE: data is stored on the storage of the local device
-
StorageWhere.GLUONCLOUD: data is stored on the Gluon Cloud service
There are two different types of data that can be managed:
-
single objects, and
-
lists of objects
Because these objects and lists are maintained remotely, we will call them remote entities. Every remote entity is identified by a unique name.
Retrieving lists
For example, retrieving a remote list with the name notes can be done with the following code:
ListView<Note> notesListView = new ListView<>();
CharmObservableList<Note> notes = storageService.<Note>retrieveList("notes", Note.class);
notesListView.setItems(notes);In it’s simplest form the retrieveList method returns an instance of CharmObservableList that is stored on the local
device without any synchronization flags. You can specify the location where the list should be stored by providing one
of the StorageWhere definitions. Retrieving a list that is maintained on Gluon Cloud is done as follows:
CharmObservableList<Note> gluonCloudNotes = storageService.<Note>retrieveList("notes", Note.class, StorageWhere.GLUONCLOUD);When a list does not yet exist, an empty list will be created on the specified StorageWhere location.
Retrieving objects
A remote object works a little bit differently, because a default instance of the object can not be created. You have
two methods for managing a remote object: retrieveObject and storeObject.
// store the object
Note note = new Note();
note.setContent("This is the content for the note.");
CharmObservableObject<Note> charmNote = storageService.storeObject("a-single-note", note, StorageWhere.GLUONCLOUD);
// retrieve the object
CharmObservableObject<Note> charmNote = storageService.retrieveObject("a-single-note", Note.class, StorageWhere.GLUONCLOUD);As with the retrieveList methods, the default storage location is StorageWhere.DEVICE.
4.2.3. Synchronizing data
By default, no synchronization flags are configured when calling any of the methods we mentioned above. To enable
synchronization, you can pass any of the SyncFlag enum constants to the method. There are four different types of
SyncFlag:
-
READ_THROUGH: changes that occur on an object in Gluon Cloud will be reflected to the fields on the local object
-
WRITE_THROUGH: changes on Observable fields will be automatically written to the configured storage location
-
LIST_READ_THROUGH: adding and removing objects on a list in Gluon Cloud will be reflected to the local list
-
LIST_WRITE_THROUGH: adding and removing objects locally will automatically add and remove them to the list on the configured storage location
Note that the READ_THROUGH and LIST_READ_THROUGH flags don’t have any effect when used in combination with the StorageWhere.DEVICE storage
location.
Also note that the SyncFlag.WRITE_THROUGH will only work on non-final and non-static Observable fields of the object.
As an example, the code snippet below retrieves an instance of CharmObservableList` that is stored on Gluon
Cloud and that is configured to be list read and list write through. This means that any changes that are done on the
client, either adding or removing items, are propagated back to Gluon Cloud. The reverse is true as well: all changes
that occur in Gluon Cloud will be reflected back to the local list. Changes that occur on the objects inside the list
won’t be propagated.
CharmObservableList<Note> notes = storageService.<Note>retrieveList("notes", Note.class, StorageWhere.GLUONCLOUD, SyncFlag.LIST_WRITE_THROUGH);5. IDE Plugins
5.1. The Gluon Plugin for NetBeans
In this section, we’ll explain briefly how to install the plugin on NetBeans and how to use it to create a sample application that can be deployed on desktop, Android and iOS devices. Before you start, be sure that you have checked the list of prerequisites.
5.1.1. Plugin Installation
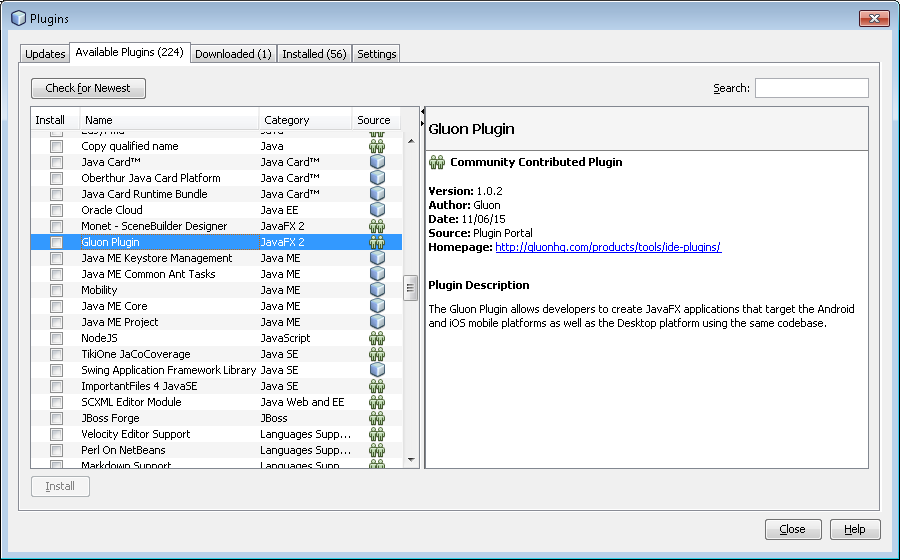
You can get it from here, or you can directly install it from NetBeans: click Tools→Plugins. Now select Available Plugins… and find Gluon Plugin.

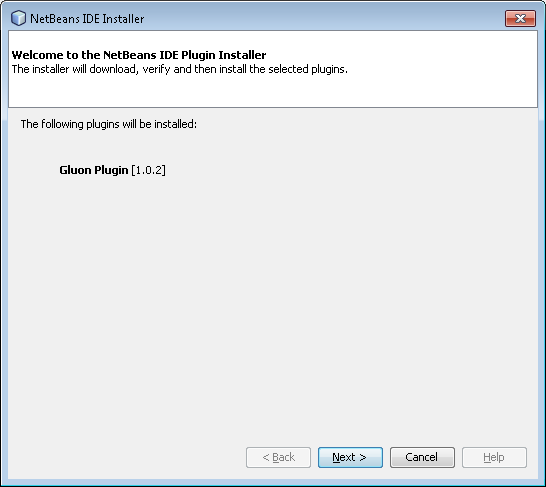
Select the plugin and click Install, and follow the steps:

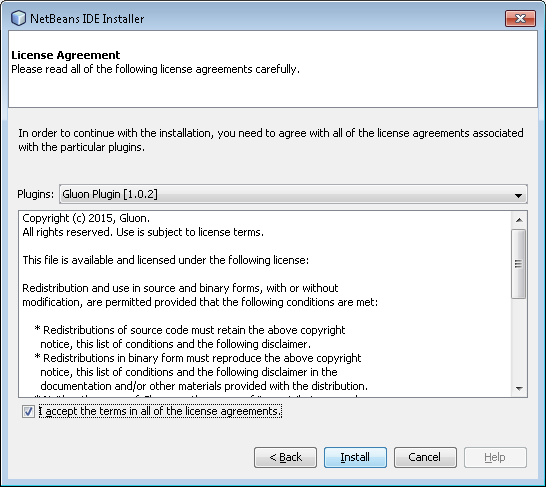
Accept the license and click Install:

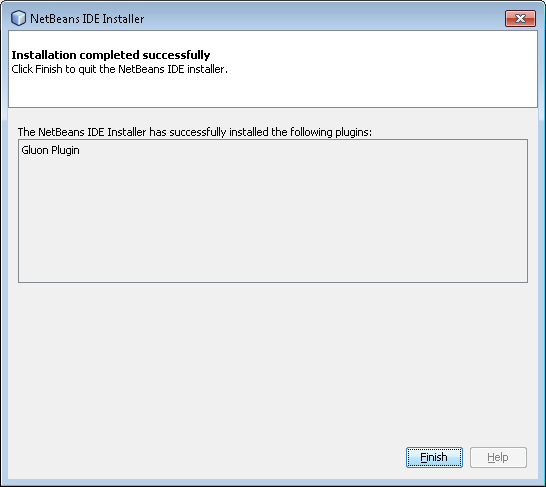
Wait until the Gluon Plugin is installed.

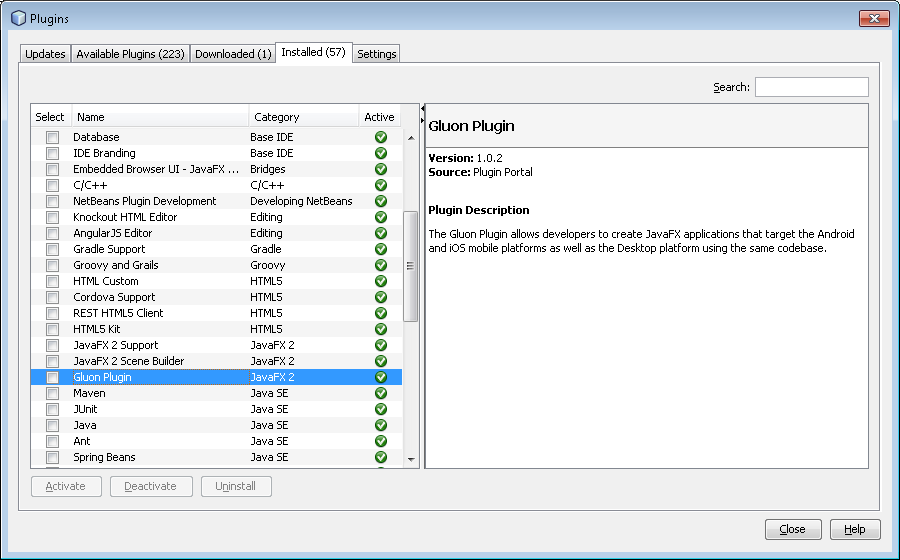
You will find the plugin under the Installed tab:

5.1.2. Creating a new Gluon project
Now that we have the plugin installed, we are going to use it to create a sample application.
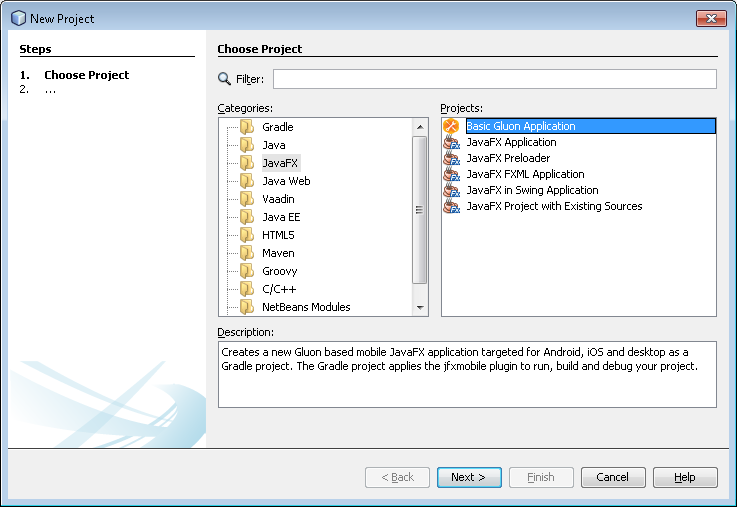
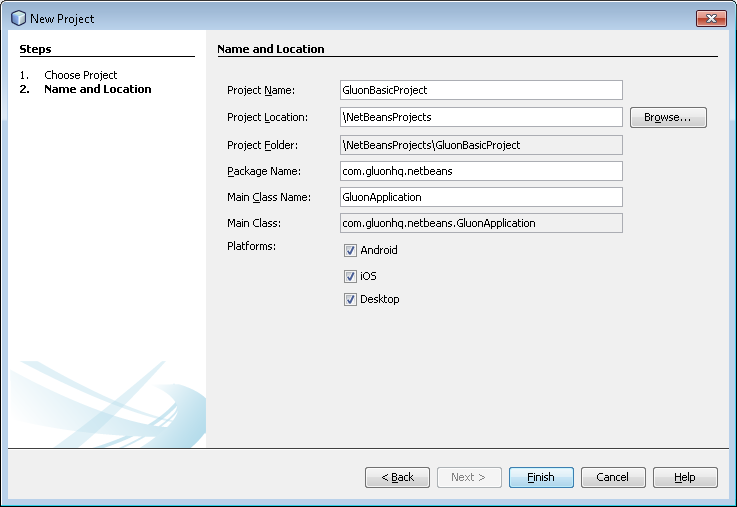
In NetBeans, click File→New→Project… and select JavaFX on the left, and Basic Gluon Application on the right. Press Next.

Type the name of the project, find a proper location, add the package name and the main class name. Note that you can select what platforms the project will be deployed to.

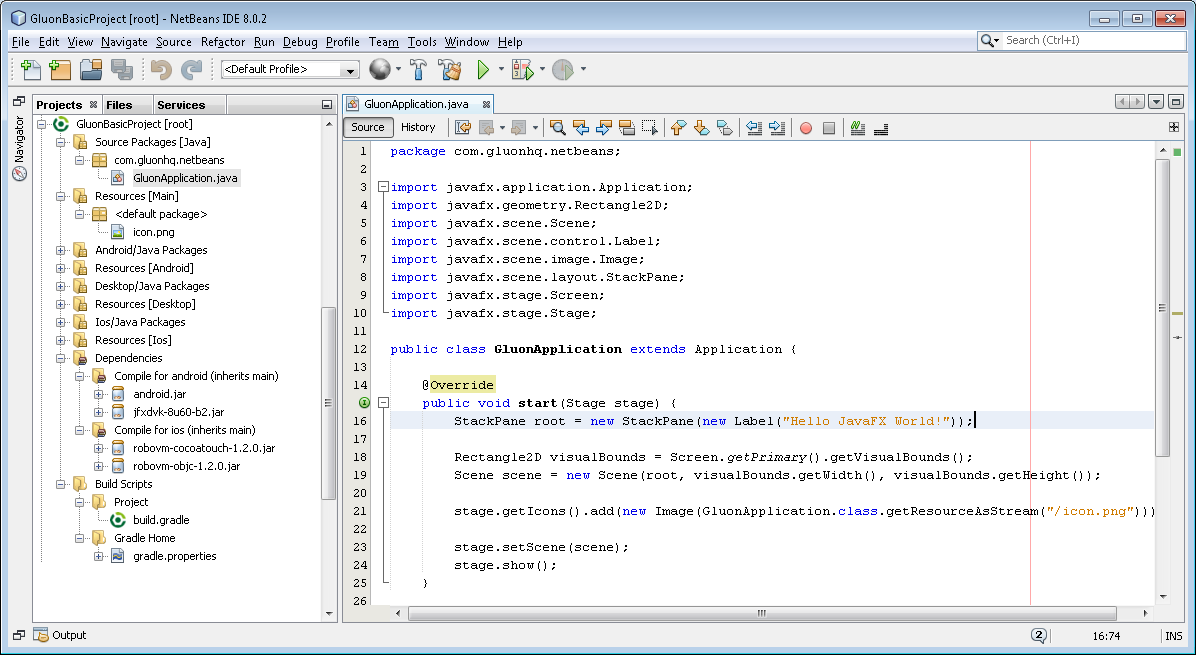
Press Finish and the project will be created and opened.

If you are familiar with the JavaFXPorts project, you will see the different folders created:
-
mainfor the code that is common to all platforms -
desktopfor the code that is specific to the desktop -
androidfor the code that is specific to the Android platform -
iosfor the code that is specific to the iOS platform
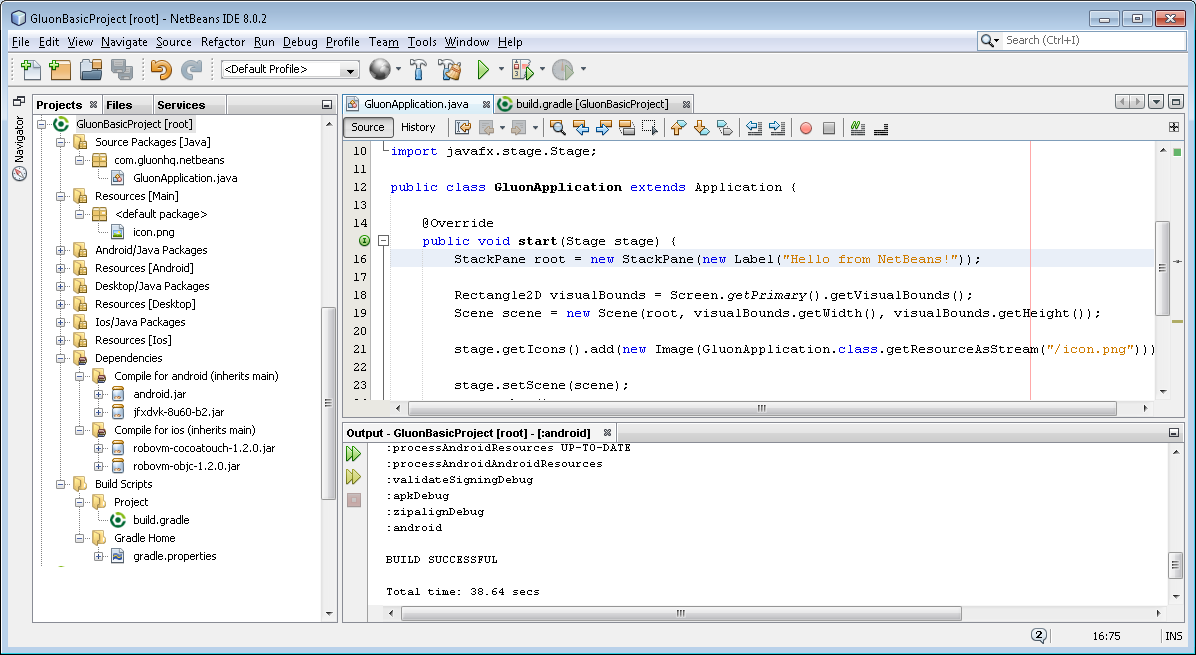
There’s some default code in the main class, so we’ll be able to run it without adding a single line of code.
Before that, notice the jfxmobile-plugin is constantly evolving and by the time of this writing the version is 1.0.0-b10, so edit the build.gradle file and update it, if needed to.

Note that it is really convenient to set the ANDROID_HOME property in the .gradle/gradle.properties file in your user home directory. It should point to an Android SDK folder on your file system.
5.1.3. Deploying the project
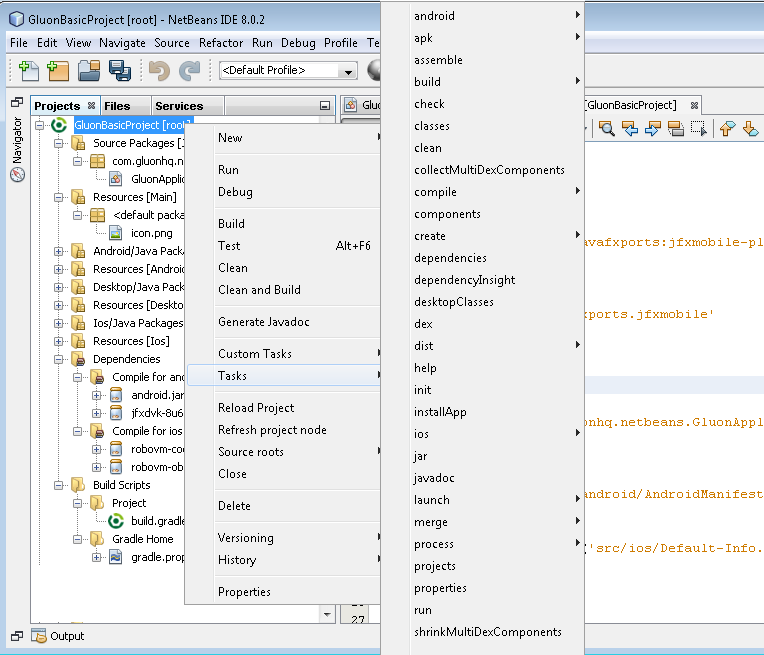
The plugin includes a series of tasks, and to access them we just need to right click on the root of the project and select Tasks. A menu will appear, showing all the available gradle tasks.
Before deploying on mobile it’s easier to run the application on desktop first and verify that there are no errors.
To do that, select run from the task list. Verify that all the tasks are executed without errors, and the project runs fine on your desktop.

Let’s make a slight change to the code:
StackPane root = new StackPane(new Label("Hello from NetBeans!"));and run it again to see that the new message shows up on your desktop.
Now you are ready for deploying on an Android or iOS device.
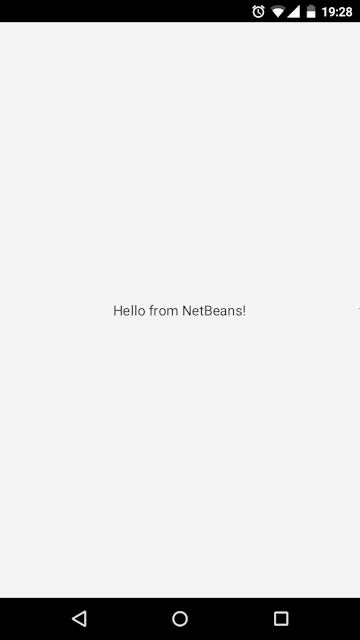
For Android, for instance, select android→android from the tasks list to create the apk or android→androidInstall if you have an Android device connected to your PC.

After the build completes, the application should be installed on your device. Find the application and open it up:

5.1.4. Conclusion
If you have made it here without problems, congratulations!
If you have found any difficulties along the way, please review the lists of prerequisites and try again, and if the problems still persist, you can visit our Forums, and ask any question there if you don’t find a suitable solution.
We encourage you to start developing new projects that can be deployed on desktop, Android and iOS devices using the Gluon plugin on your favorite IDE.
5.2. The Gluon Plugin for IntelliJ IDEA
In this section, we’ll explain briefly how to install the plugin on IntelliJ IDEA and how to use it to create a sample application that can be deployed on desktop, Android and iOS devices. Before you start, be sure that you have checked the list of prerequisites.
5.2.1. Plugin Installation
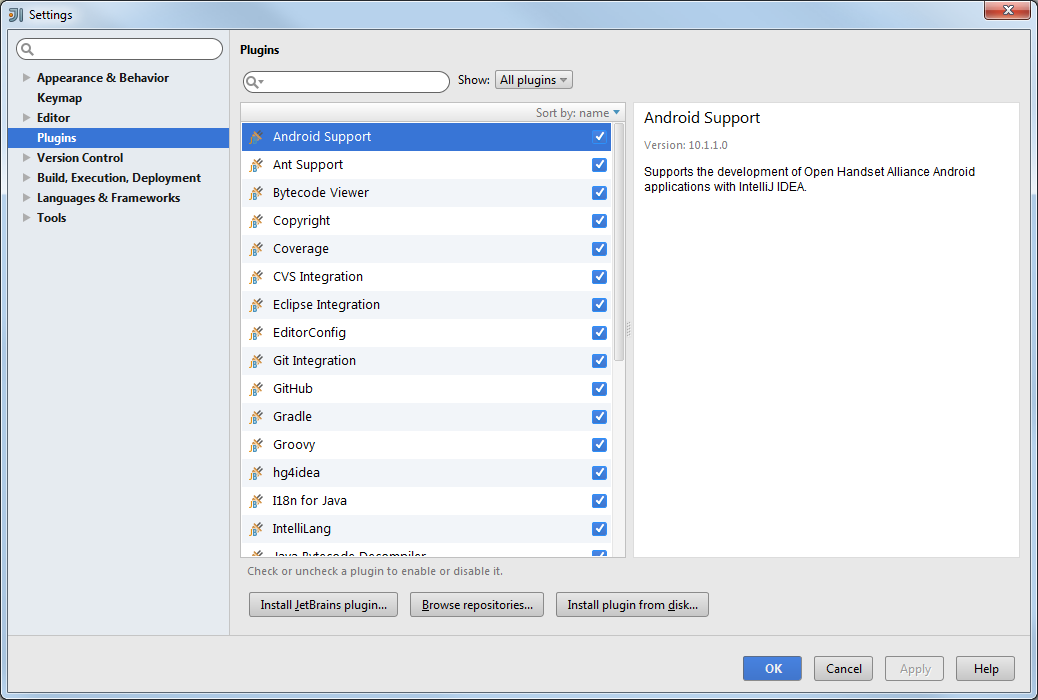
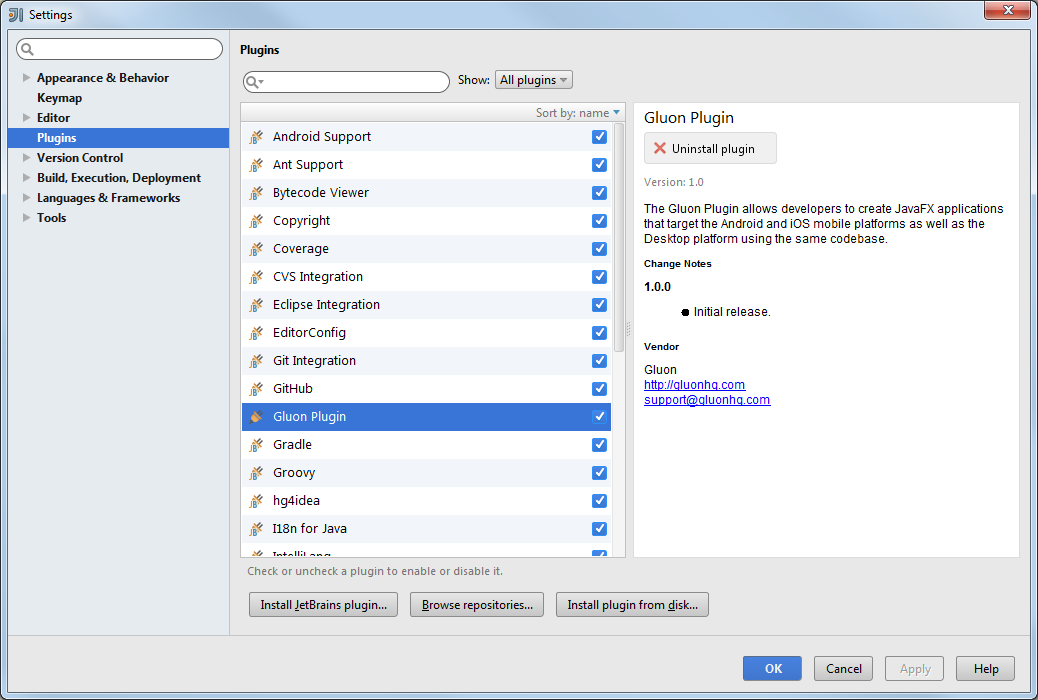
You can get it from here, or you can directly install it from IntelliJ IDEA: click File→Settings and select Plugins on the left. You will see the installed plugins on your system.

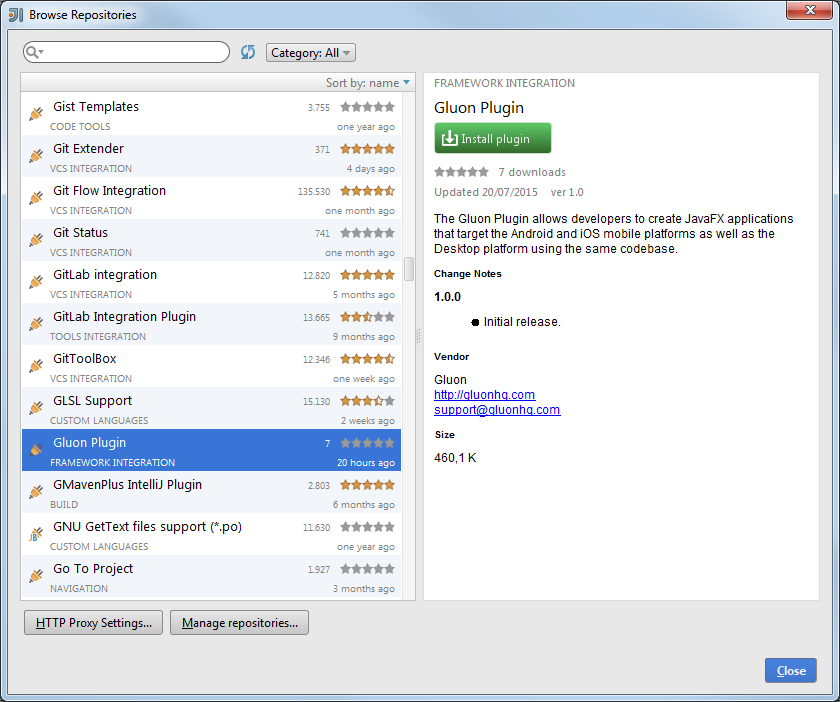
Now click Browse Repositories…, find Gluon Plugin, click Install plugin, and confirm installation:

The Gluon Plugin will be downloaded and installed. You may need to restart the IDE.

5.2.2. Creating a new Gluon project
Now that we have the plugin installed, we are going to use it to create a sample application.
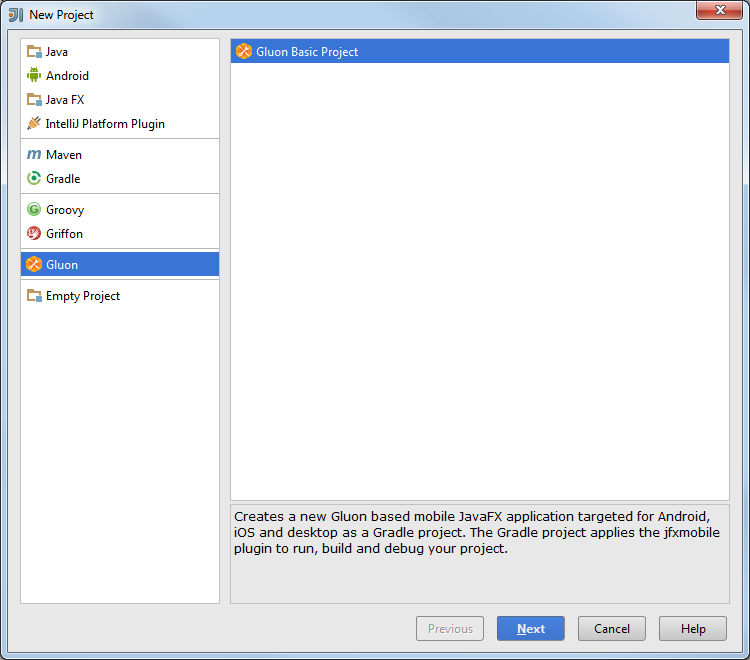
In IntelliJ IDEA, click File→New→Project… and select Gluon on the left, and press Next.

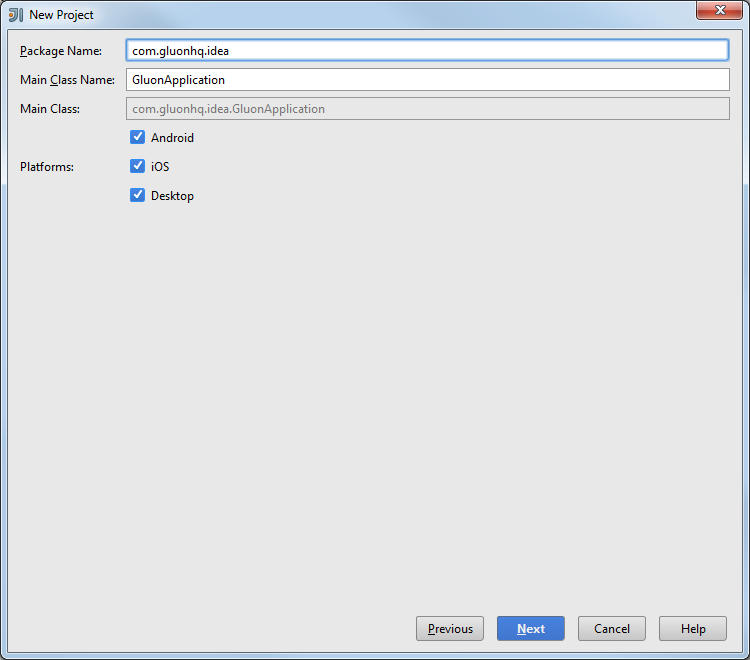
Type the package name and the main class name. Note that you can select what platforms the project will be deployed to. Press Next.

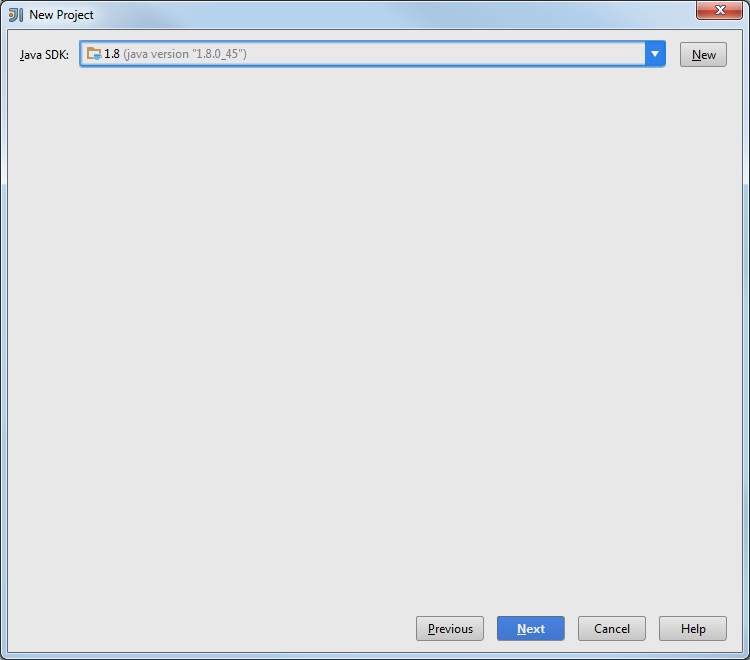
Select a valid Java JDK and press Next.

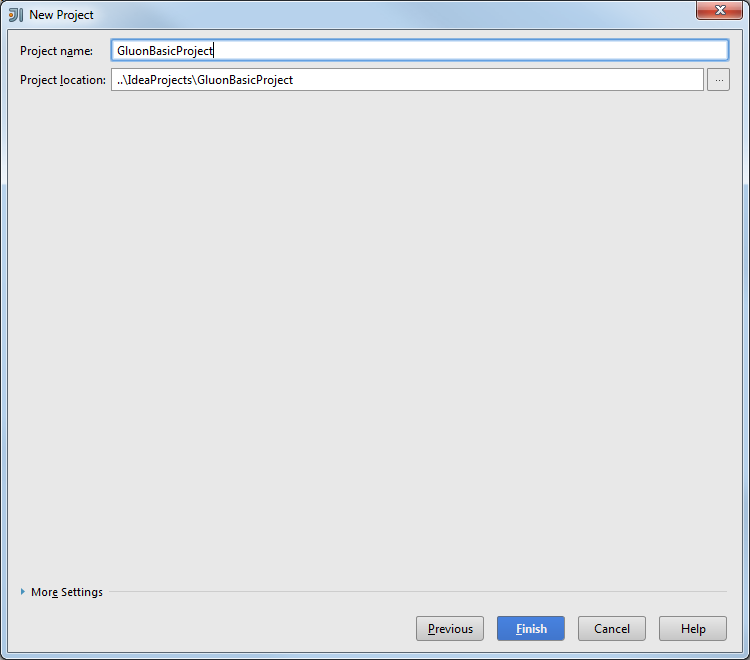
Now find a name and a location for the project and press Finish.

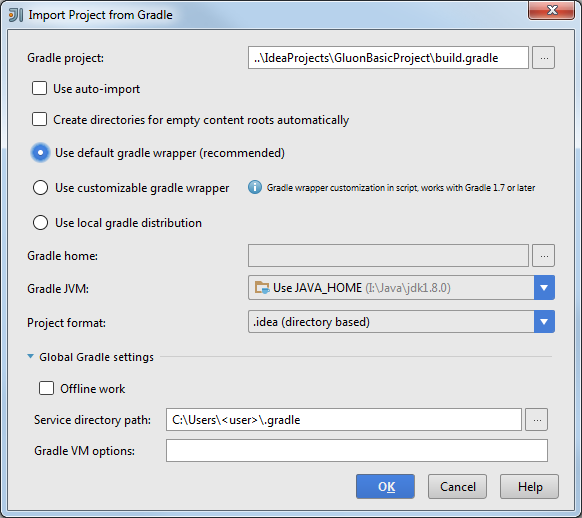
IDEA detects we are trying to import a Gradle project, and asks for some options. We can select the default ones:

Note that it is really convenient to set the ANDROID_HOME property in the .gradle/gradle.properties file in your user home directory. It should point to an Android SDK folder on your file system.
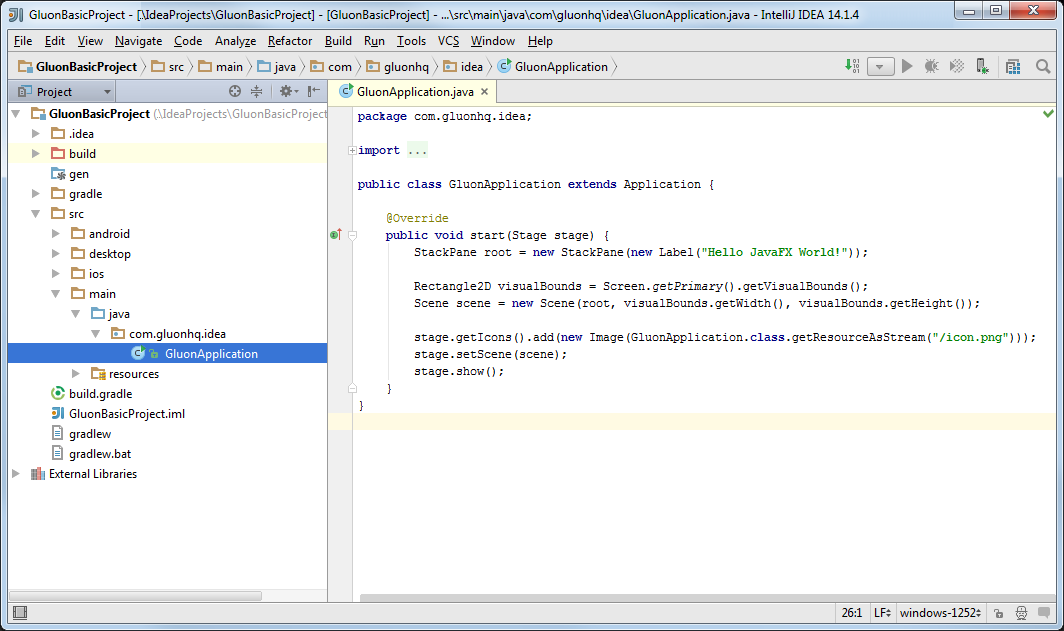
Press OK and the project will be imported and opened.

If you are familiar with the JavaFXPorts project, you will see the different folders created:
-
mainfor the code that is common to all platforms -
desktopfor the code that is specific to the desktop -
androidfor the code that is specific to the Android platform -
iosfor the code that is specific to the iOS platform
There’s some default code in our main class, so we’ll be able to run it without adding a single line of code.
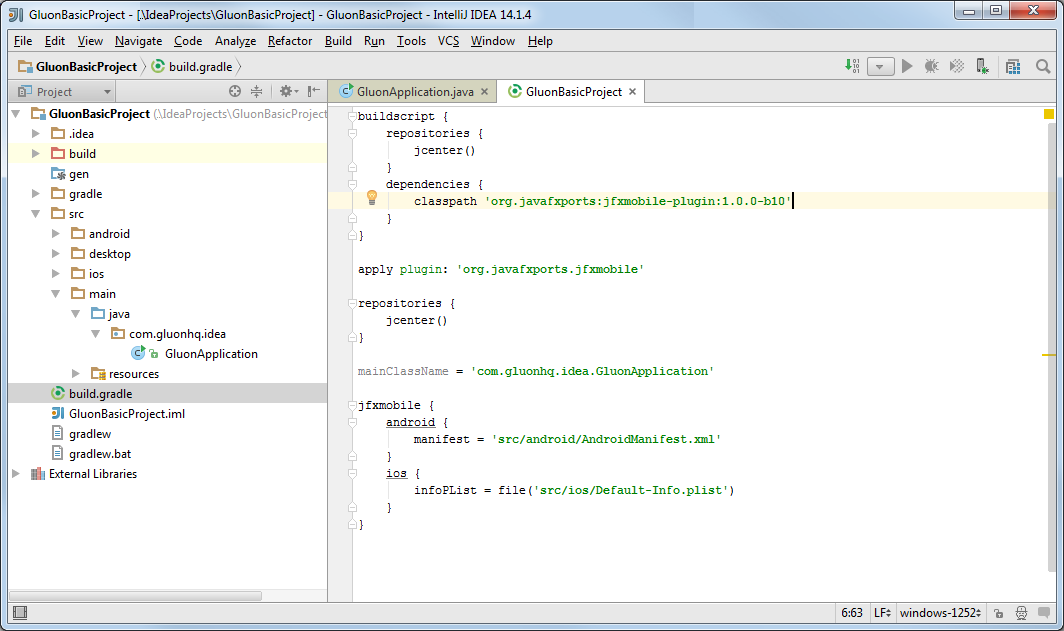
Before that, notice the jfxmobile-plugin is constantly evolving and by the time of this writing the version is 1.0.0-b10, so edit the build.gradle file and update it, if needed to.

5.2.3. Deploying the project
The plugin includes a series of tasks, and to access them we just need to click View→Tool Windows→Gradle and a panel will show up on the right side revealing a list of all the available gradle tasks.
Before deploying on mobile it’s easier to run the application on desktop first and verify that there are no errors.
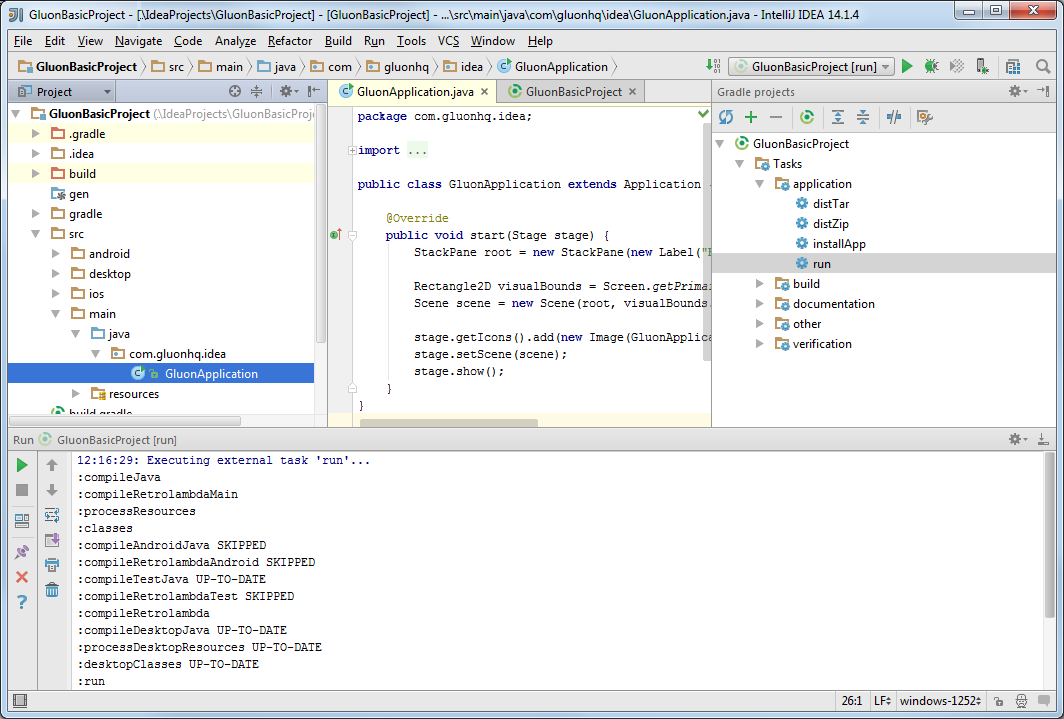
To do that, select application→run from the task list. Verify that all the tasks are executed without errors, and the project runs fine on your desktop.

Let’s make a slight change to the code:
StackPane root = new StackPane(new Label("Hello from IntelliJ IDEA!"));and run it again to see that the new message shows up on your desktop.
Now you are ready for deploying on an Android or iOS device.
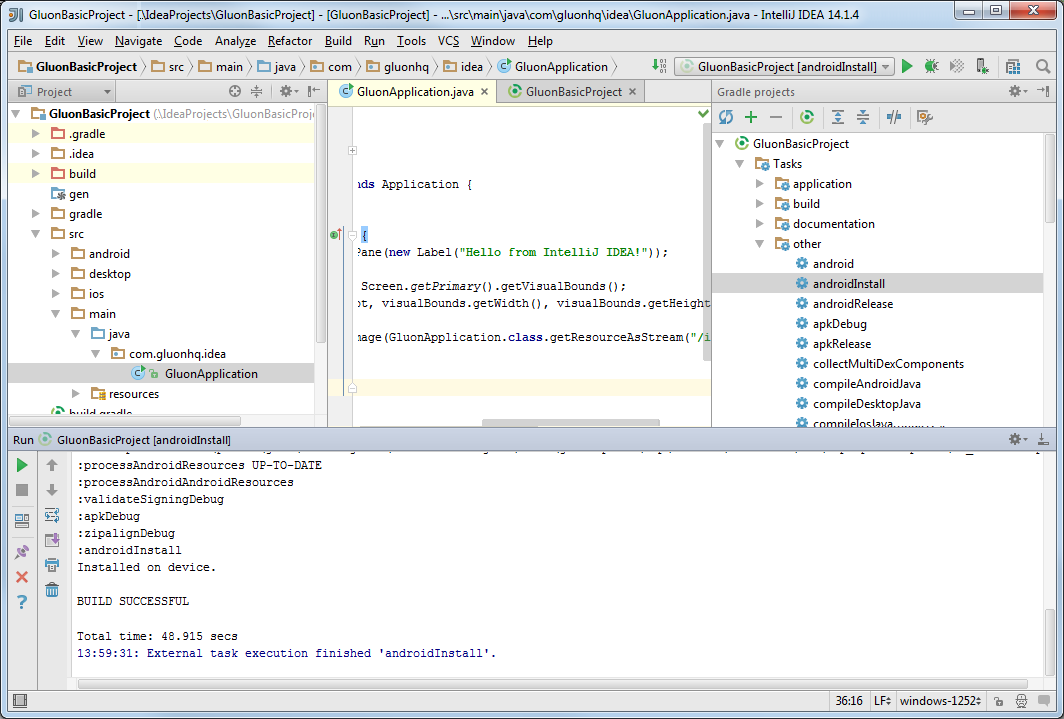
For Android, for instance, select other→android from the tasks list to create the apk or other→androidInstall if you have an Android device connected to your PC.

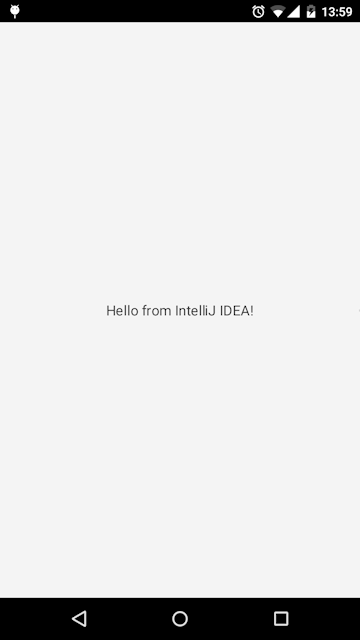
After the build completes, the application should be installed on your device. Find the application and open it up:

5.2.4. Conclusion
If you have made it here without problems, congratulations!
If you have found any difficulties along the way, please review the lists of prerequisites and try again, and if the problems still persist, you can visit our Forums, and ask any question there if you don’t find a suitable solution.
We encourage you to start developing new projects that can be deployed on desktop, Android and iOS devices using the Gluon plugin on your favorite IDE.