This manual shows the process of registering your application in Gluon Cloud and enabling user authentication in full detail. We’ll use the Comments 2.0 sample to illustrate that.
First Steps
Clone the application from the samples repository. You will find the Comments 2.0 sample in the folder /Comments2.0.
Application Registration
If you want to store and synchronize your data in Gluon Cloud using the Gluon Charm Connect library, you will need to register your application in Gluon Cloud. Go to the Gluon Cloud Product page and click on "Sign up" under "Free". You will see this page:

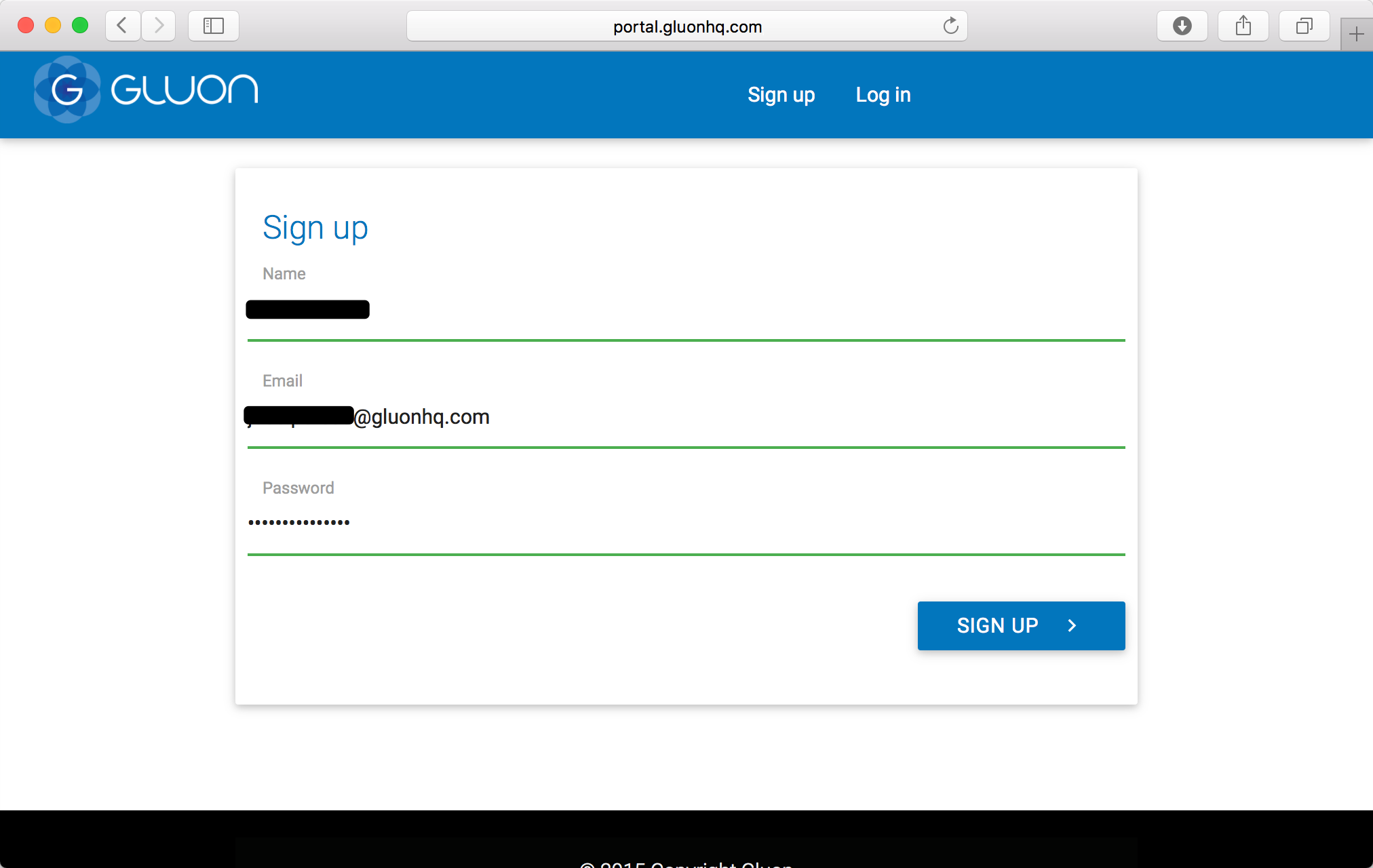
If you haven’t got an account yet, just fill in the sign up
form with a valid email address, and click the Sign Up button.

If you already have an account, just log in with your credentials:

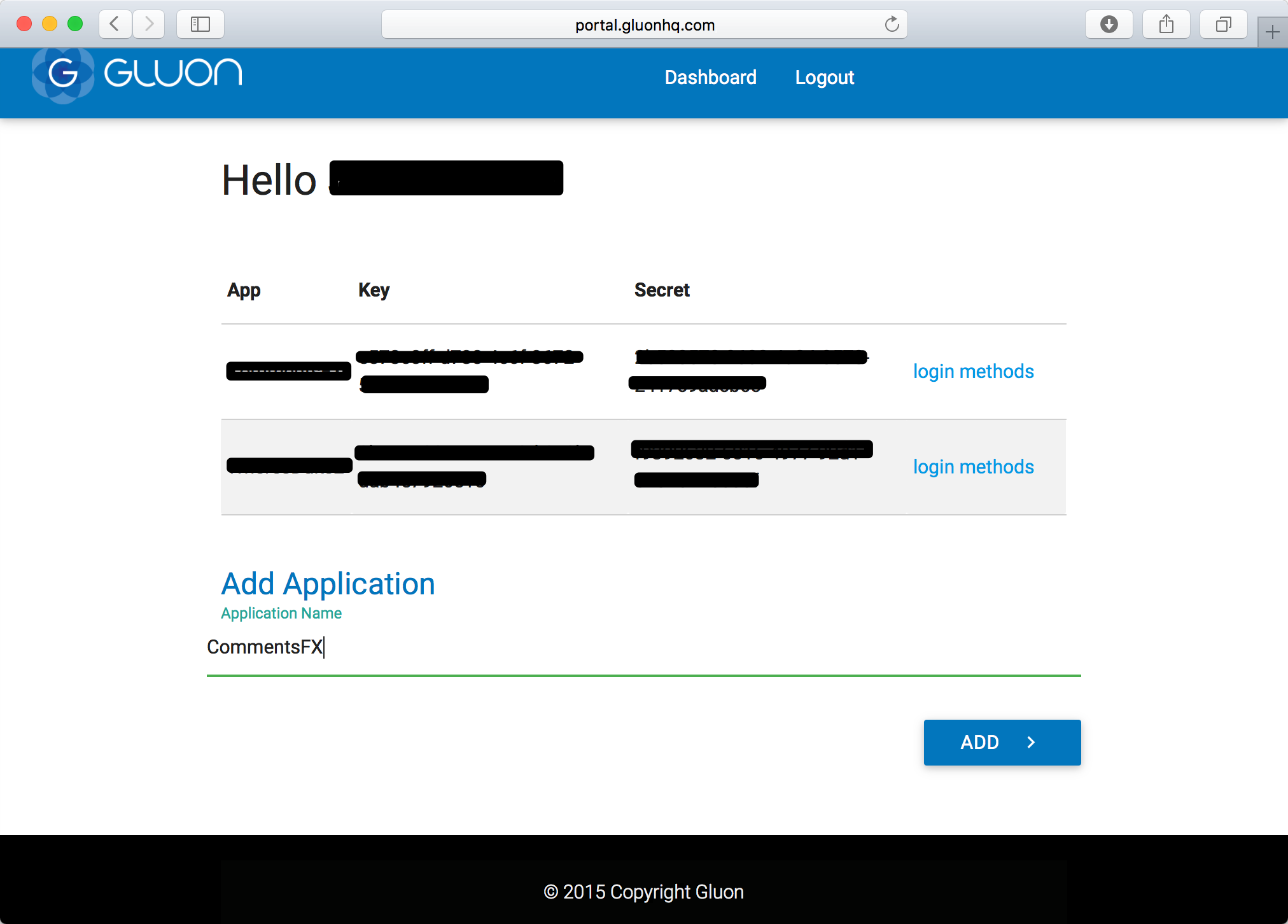
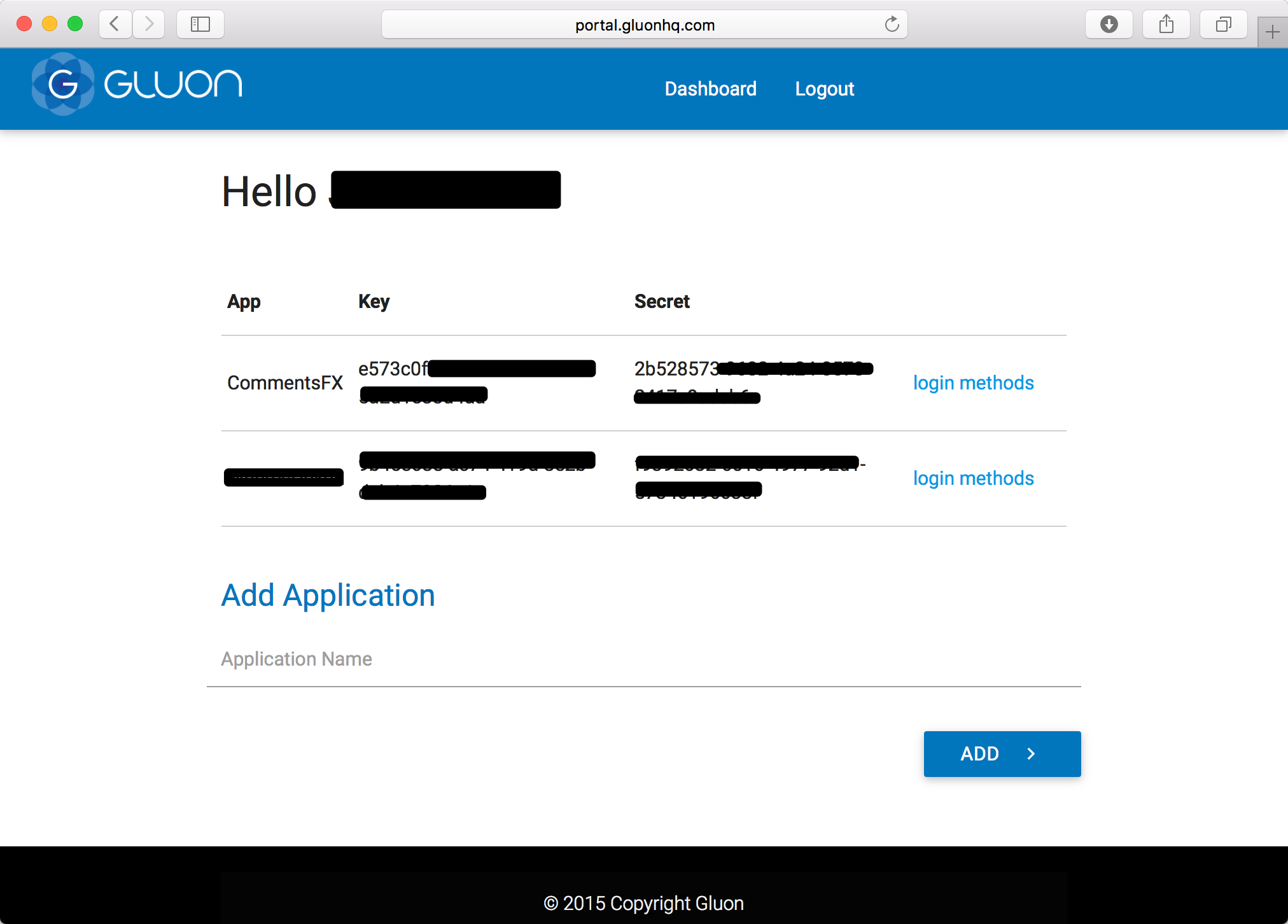
Once you are successfully logged in, you will be able to create
a Gluon Application by just providing a name in the form on the Dashboard page, like CommentsFX in this sample.

If you have more applications, those will be showed here.
An application key and secret will be generated for you when the application is created.

Those strings are unique for your application, and you shouldn’t share them with anyone. If your project is open source, take care of not publishing them.
With key and secret tokens, now on your app you can create your GluonClient:
public class GluonClientProvider {
// Warning: Don't share these strings
private static final String APPKEY = "e573c0ff-XXXX-XXXX-XXXX-XXXXXXXXXXXX";
private static final String APPSECRET = "2b528573-XXXX-XXXX-XXXX-XXXXXXXXXXXX";
private static GluonClient gluonClient;
public static GluonClient getGluonClient() {
if (gluonClient == null) {
gluonClient = GluonClientBuilder.create()
.credentials(new GluonCredentials(APPKEY, APPSECRET))
.build();
}
return gluonClient;
}
}User Authentication
Charm Connect allows you to link your data to an authenticated user. The following authentication methods are available out of the box:
-
Facebook: authenticate users with Facebook
-
Google+: authenticate users with Google+
-
Twitter: authenticate users with Twitter
To enable user authentication, you need to set the correct Authentication value on the StorageService. The default
authentication method is PUBLIC, which allows everyone that uses your application to read and write all of your data in Gluon Cloud. Using authentication method USER will show an
authentication view the first time the application tries to interact with Gluon Cloud.
// enable user authentication
StorageService storageService = gluonClient.getStorageService();
storageService.authentication(Authentication.USER);
// the next statement will trigger the authentication view
CharmObservableList<Note> notes = storageService.<Note>retrieveList("notes", Note.class, StorageWhere.GLUONCLOUD);Configuring Login Methods
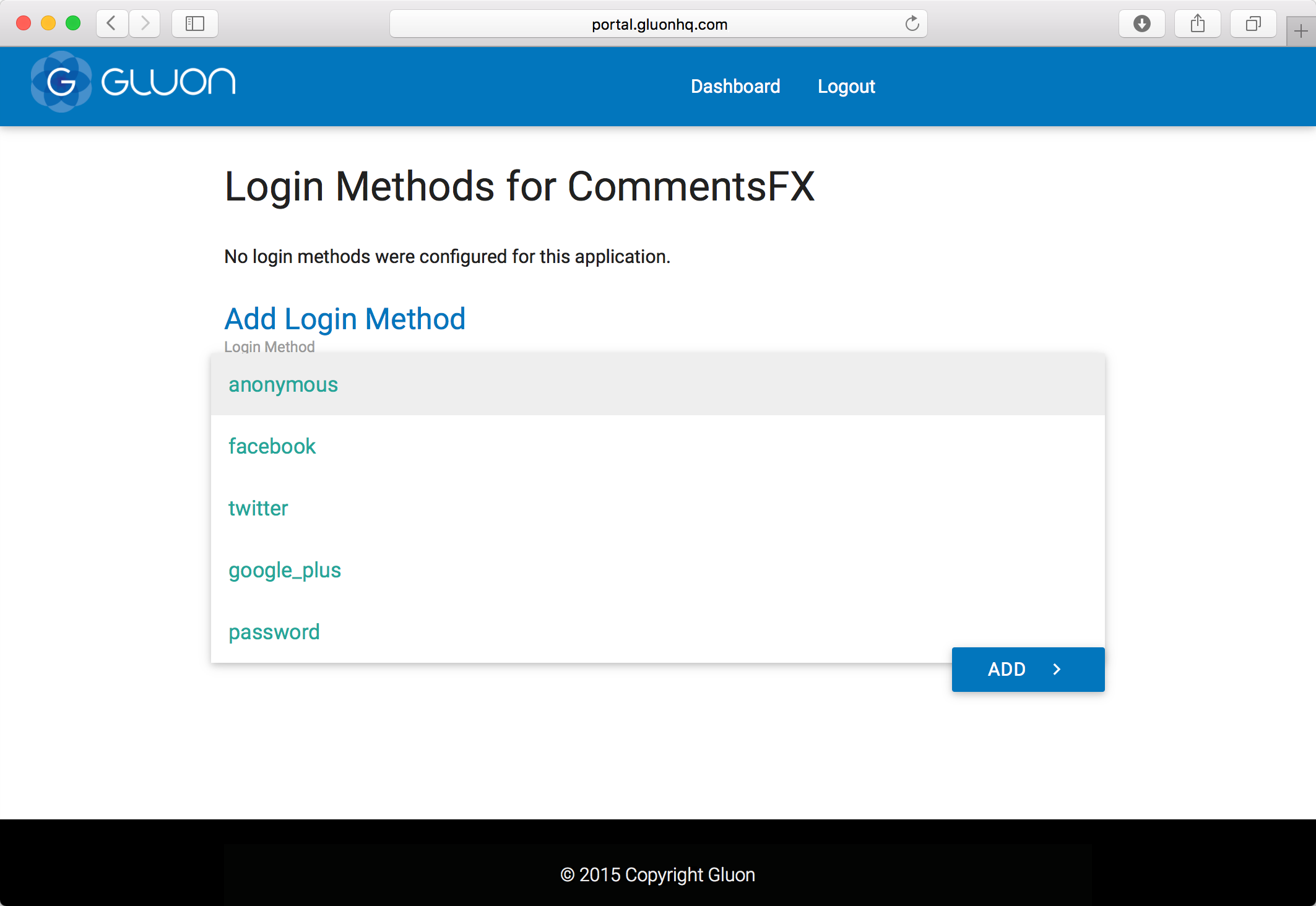
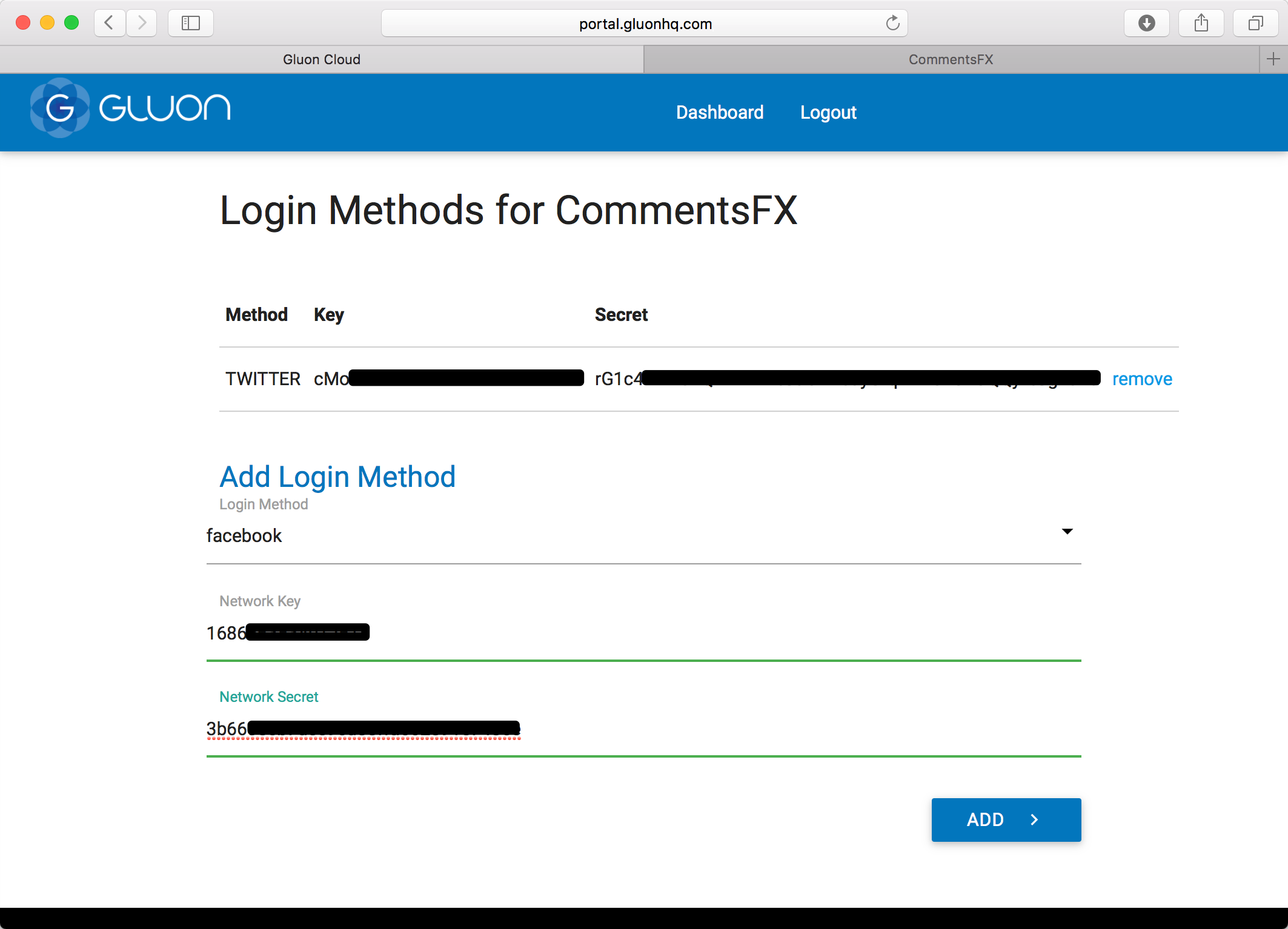
Configuring the authentication methods that should be enabled for your application can be done from the dashboard page on Gluon Cloud Portal.
-
Click the link
login methodsdisplayed at the right side of the application you want to configure

-
At the bottom, choose the desired login method.
Twitter Authentication
To get started with Twitter authentication, you first need to create a new Twitter application.

Sign in with your Twitter account:

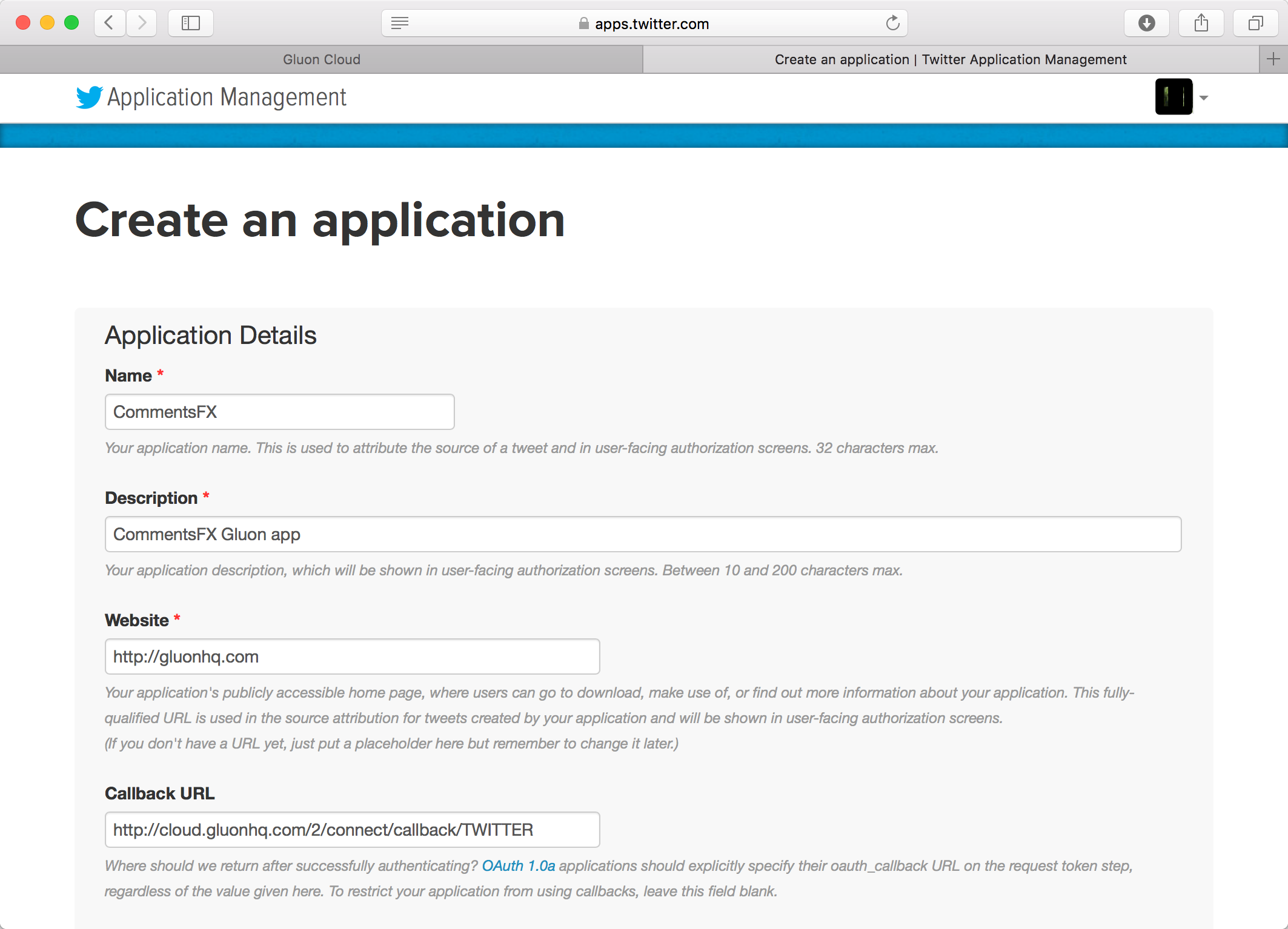
And click the Create New App button at the top right of that page and fill in the application details. Fill the form, adding the name of your application, a short description, and a valid URL.

Finally, use the following link for the Callback URL:
Agree on the developer agreement and click the final button to create the application.
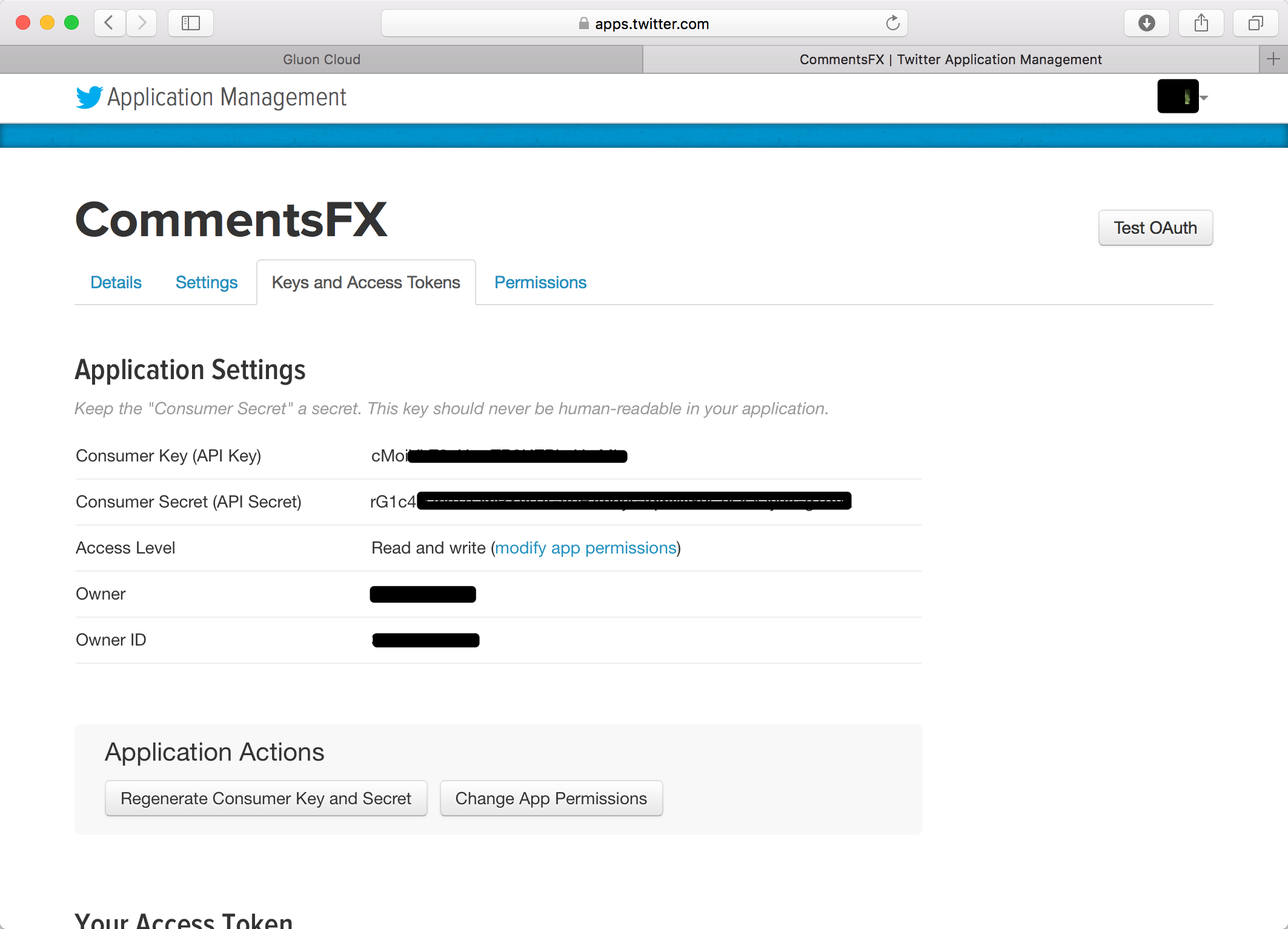
When your application is created, you can access to the Keys and Access Tokens tabs and get these values:

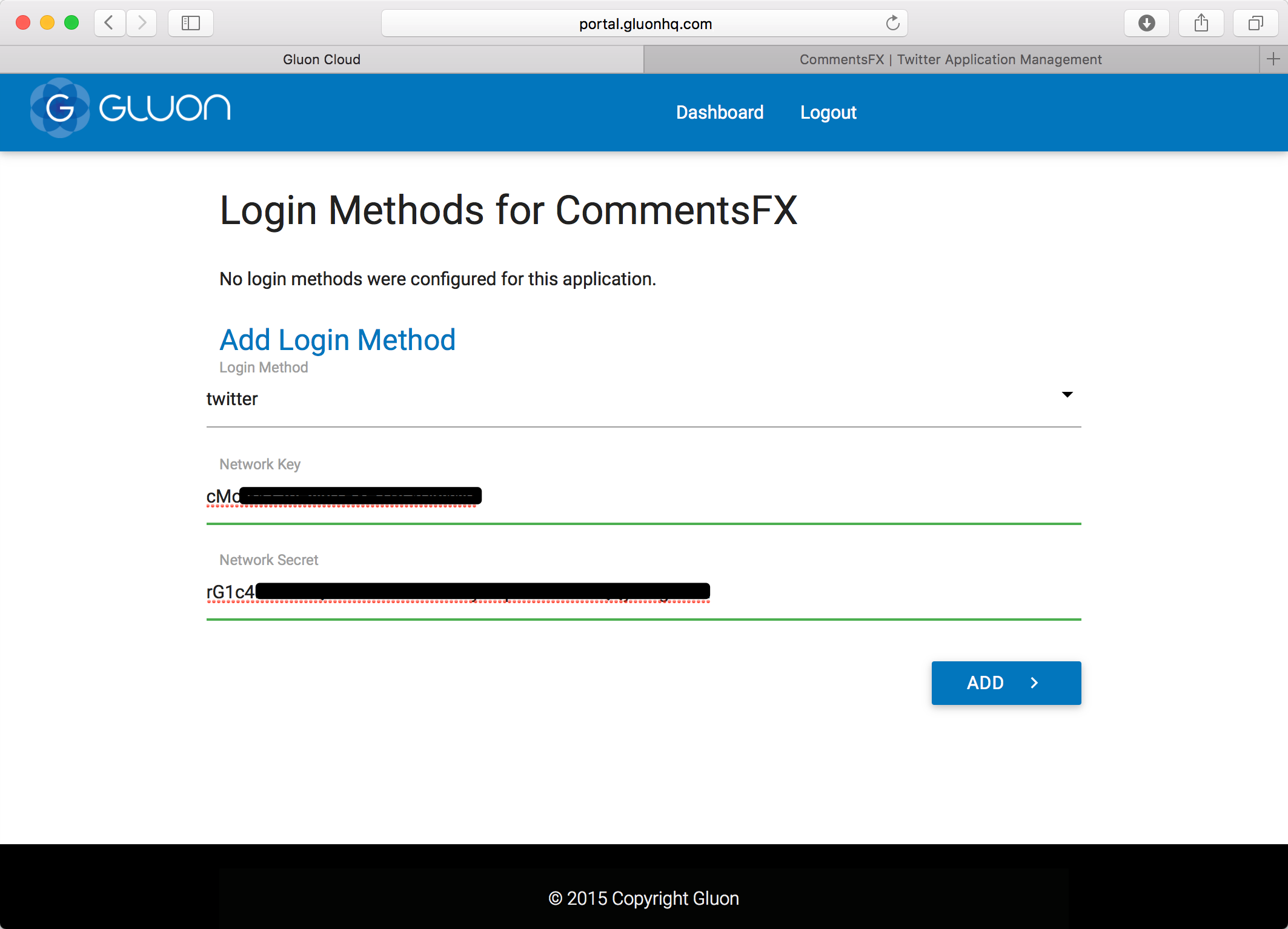
Copy the Consumer Key (API Key) and the Consumer Secret (API Secret), and back on Gluon Cloud Portal, select twitter as a login method, and paste them on the Network Key and Network Secret fields

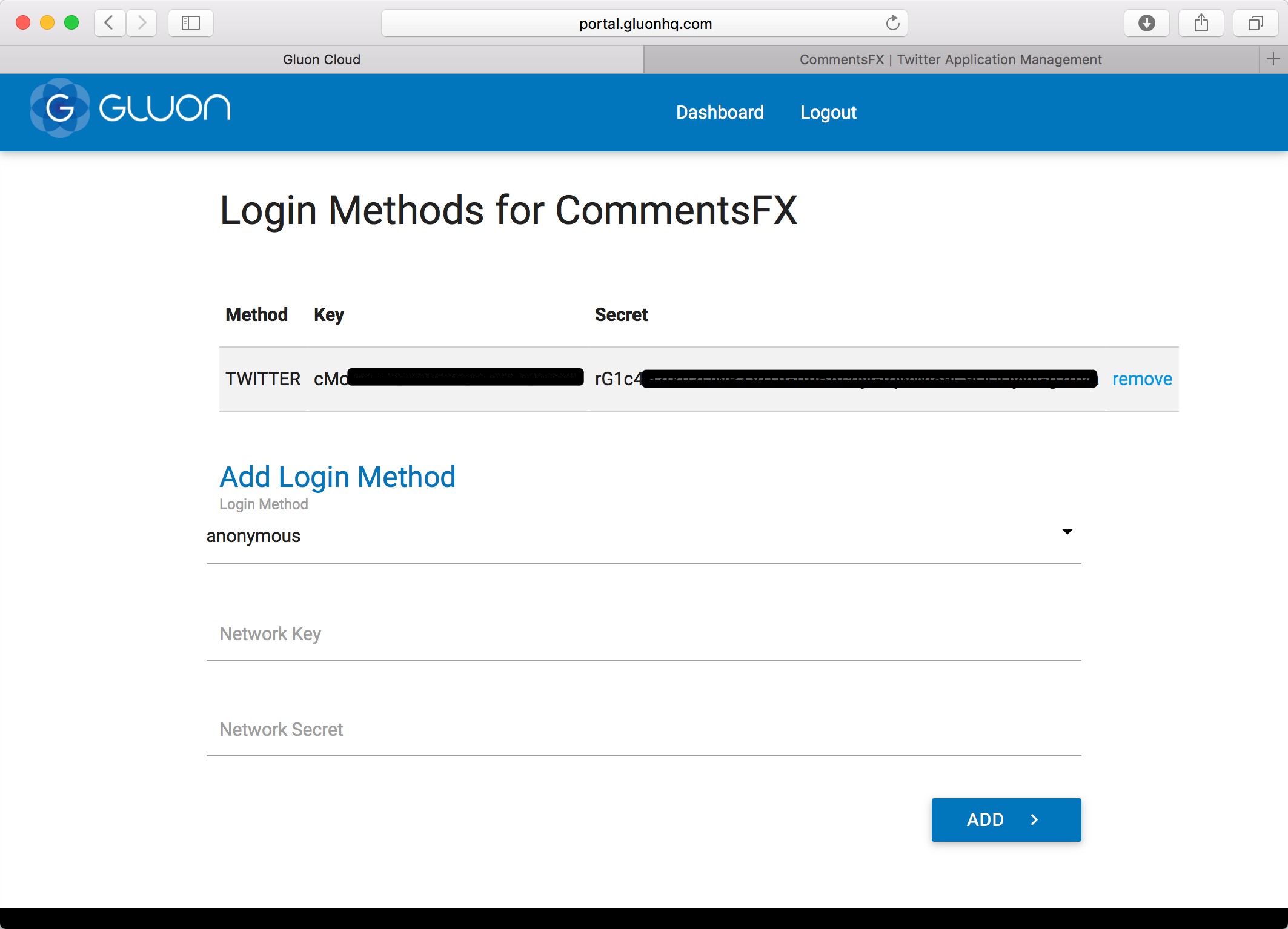
And click add, you will see the Twitter login method, and you can add more.

Facebook Authentication
To get started with Facebook authentication, you first need to create a new Facebook application.
Sign in with your Facebook account:

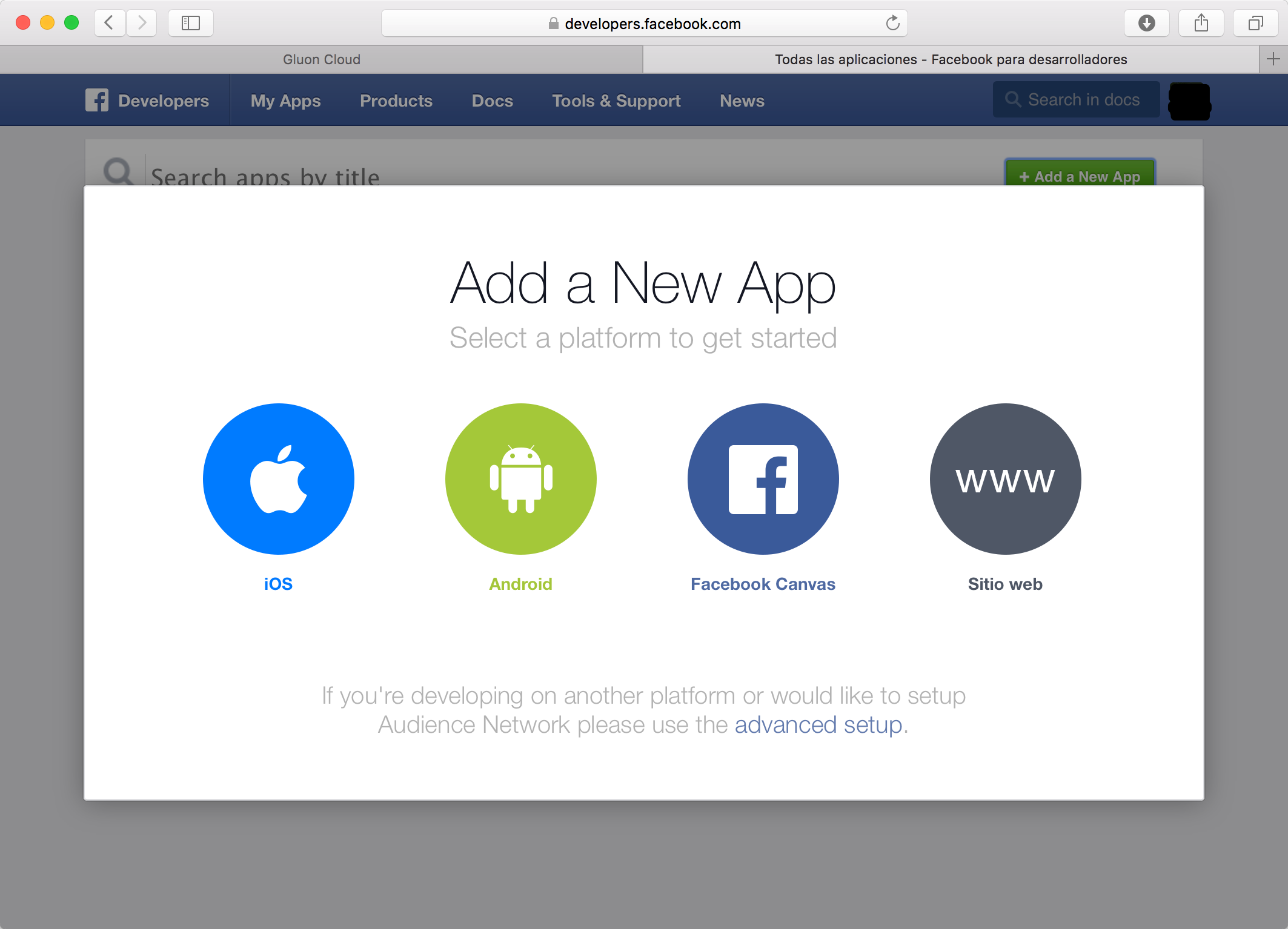
Click the Add a New App button at the top right of that page.

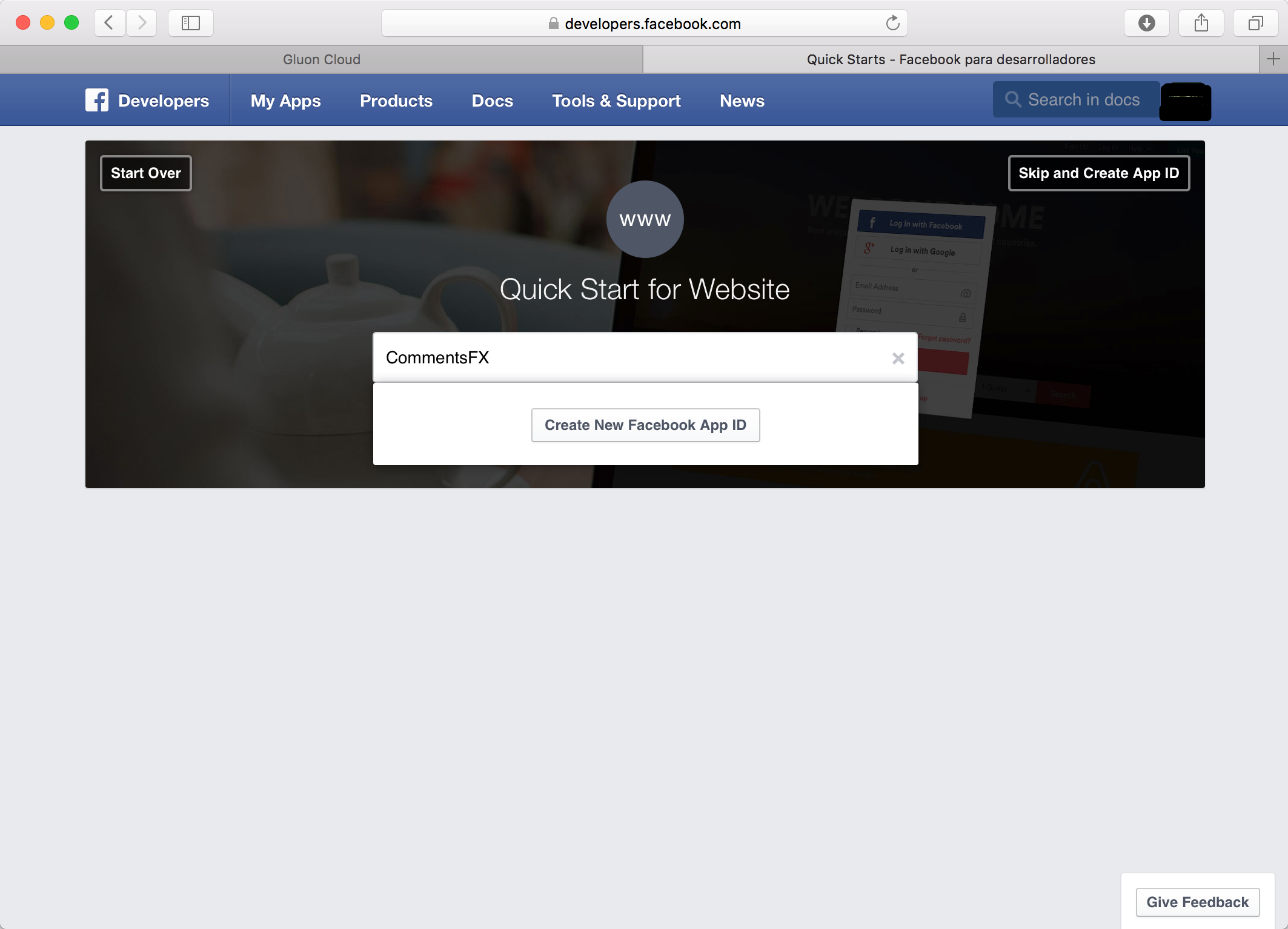
and select the Website platform. Provide the App ID and
click Create New Facebook App ID.

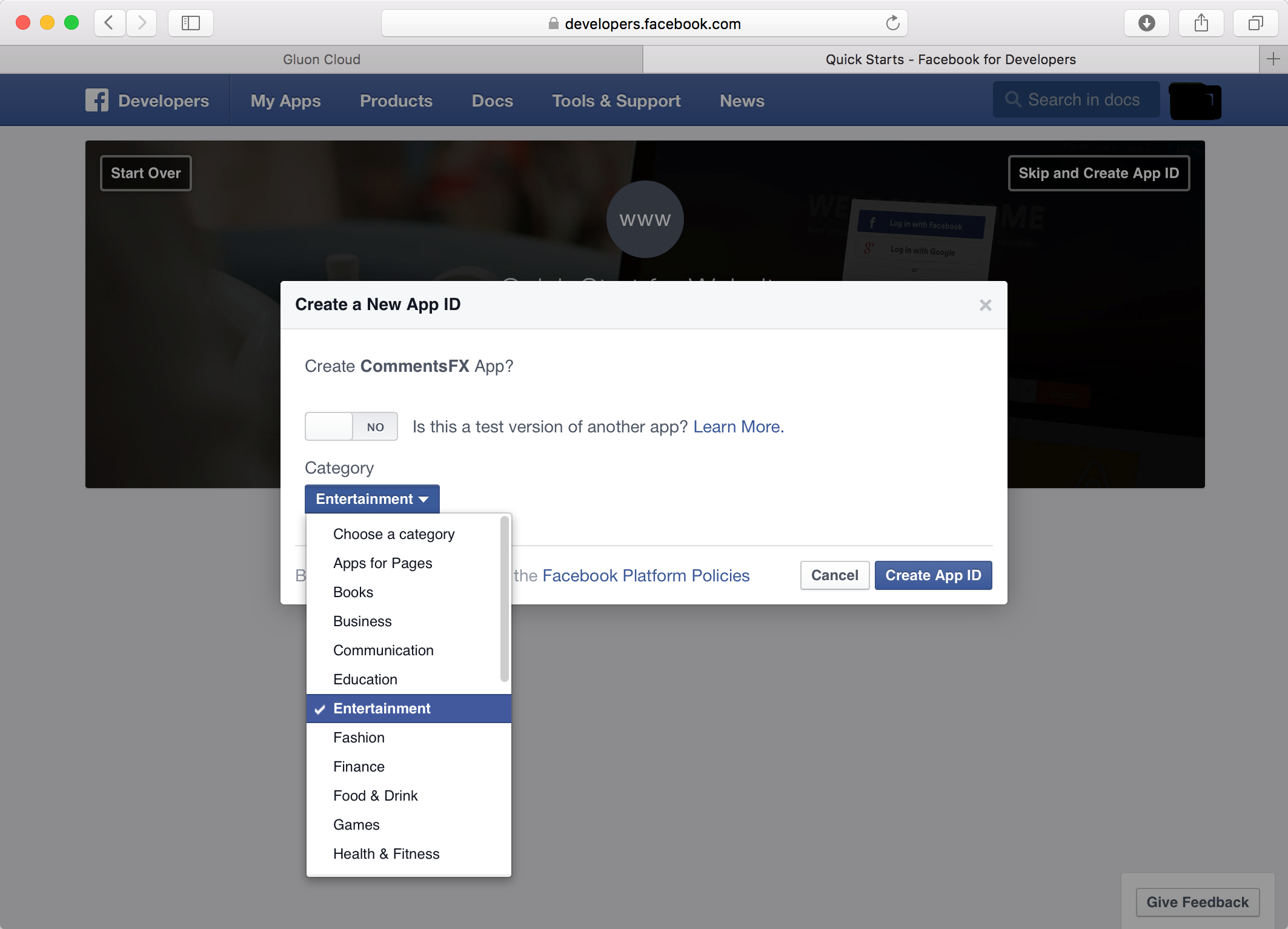
Select your application’s category and click Create App ID.

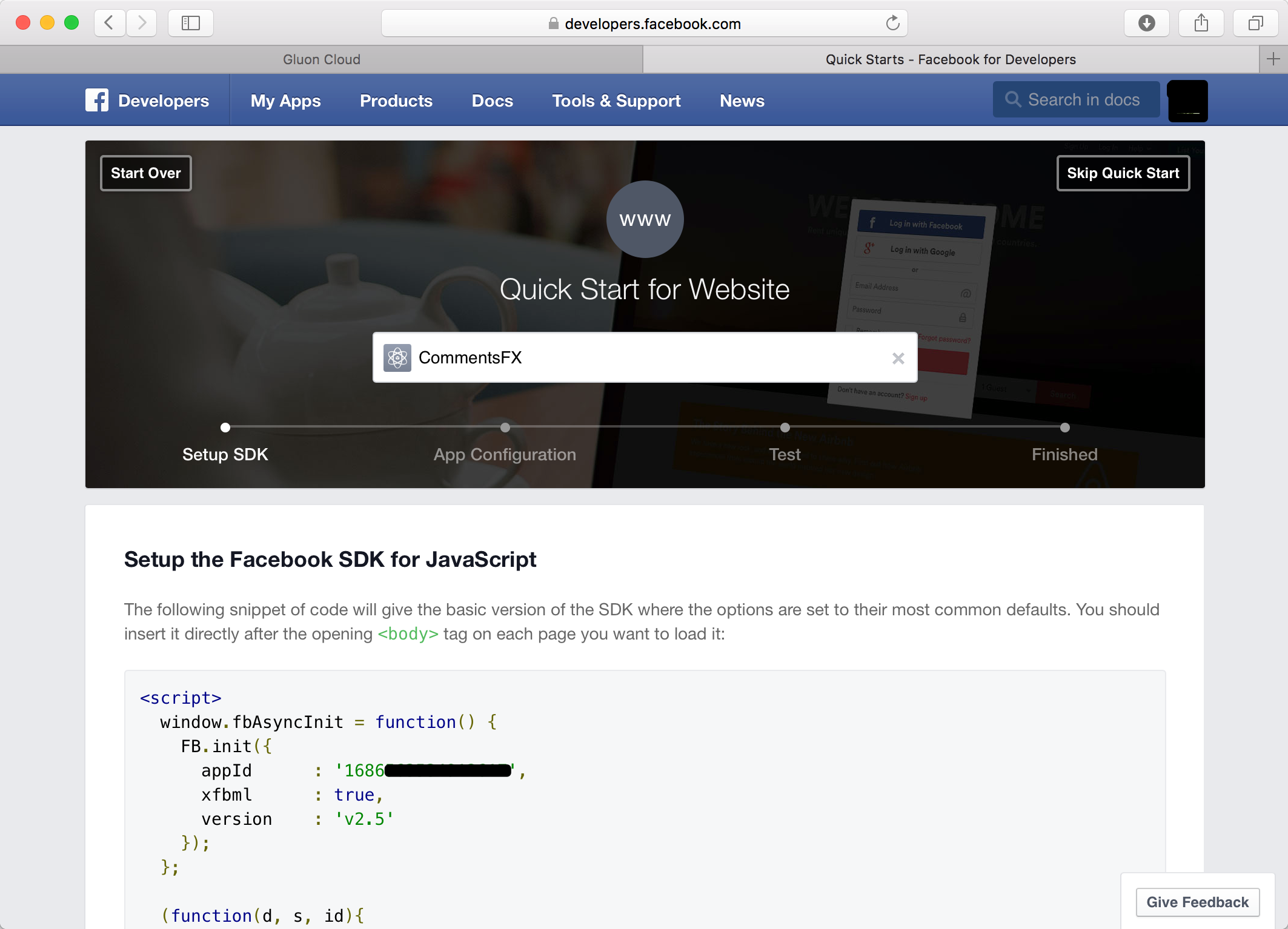
Click Skip Quick Start at the
top right of the page to skip the quickstart configuration wizard.

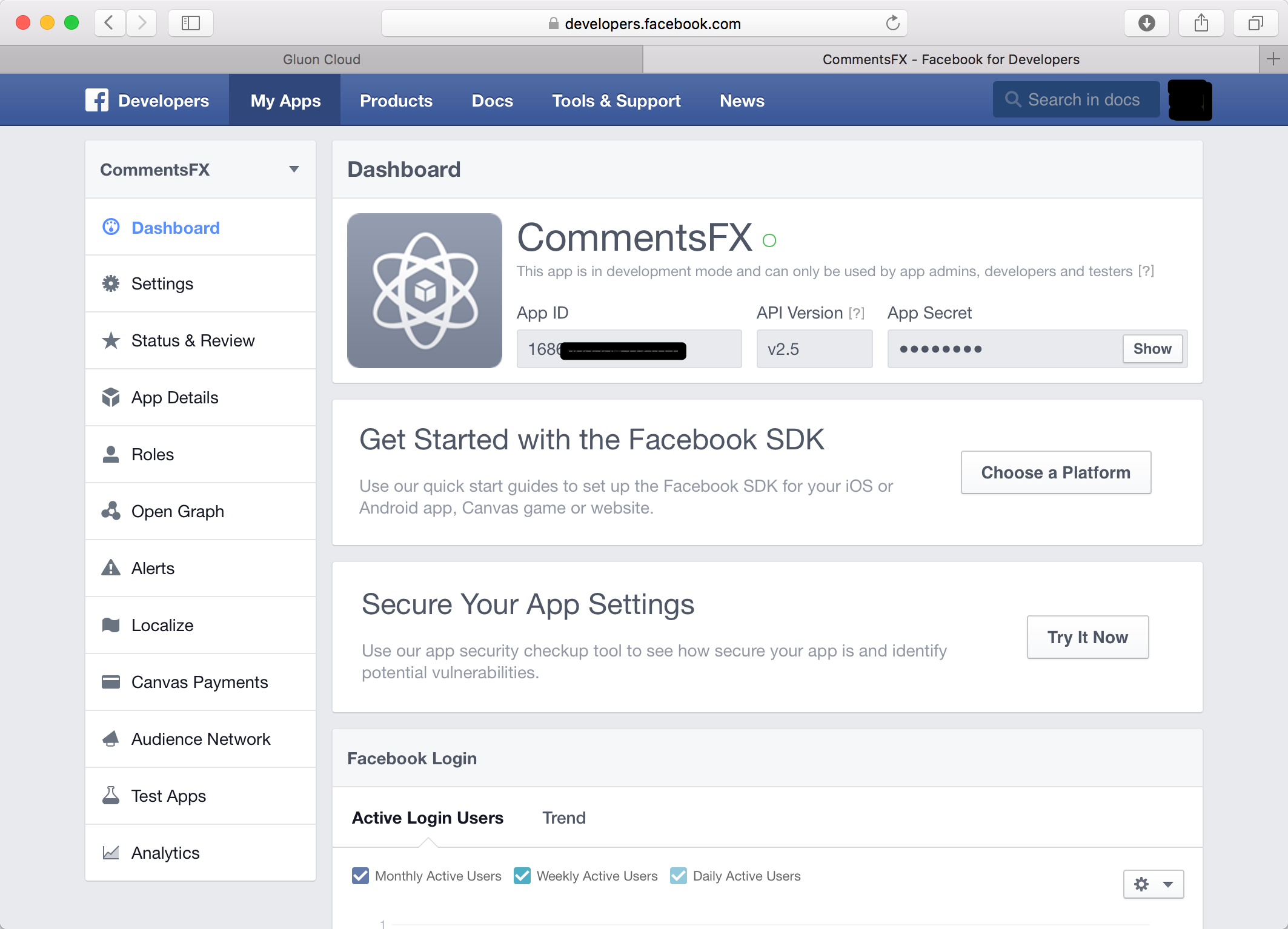
On the application’s dashboard

click the Settings button from the menu on the left.
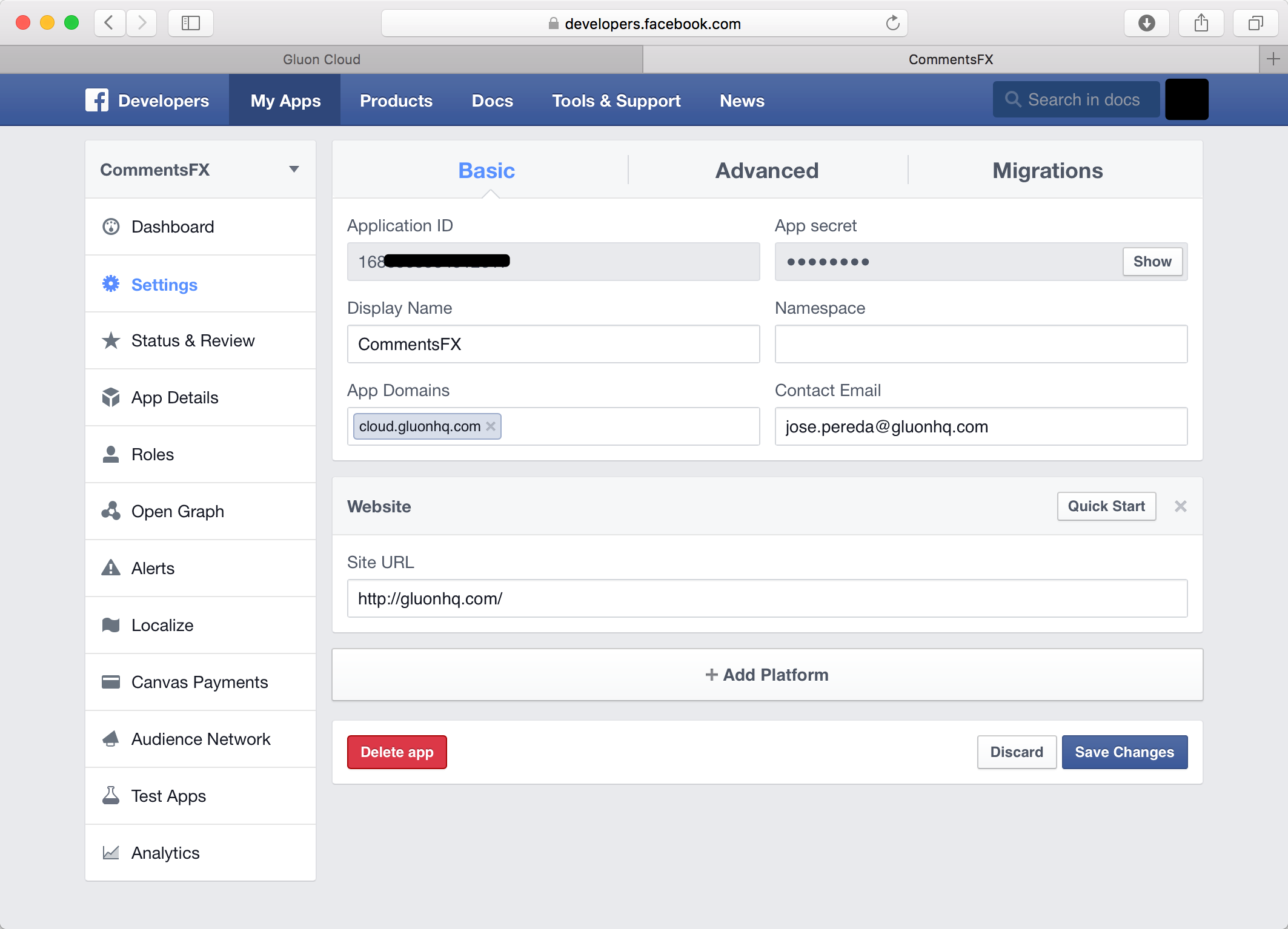
Insert cloud.gluonhq.com in the App Domains. Click in Add Platform, select Website, and set the Site URL to http://gluonhq.com/.
Click Save Changes to apply the configuration settings.

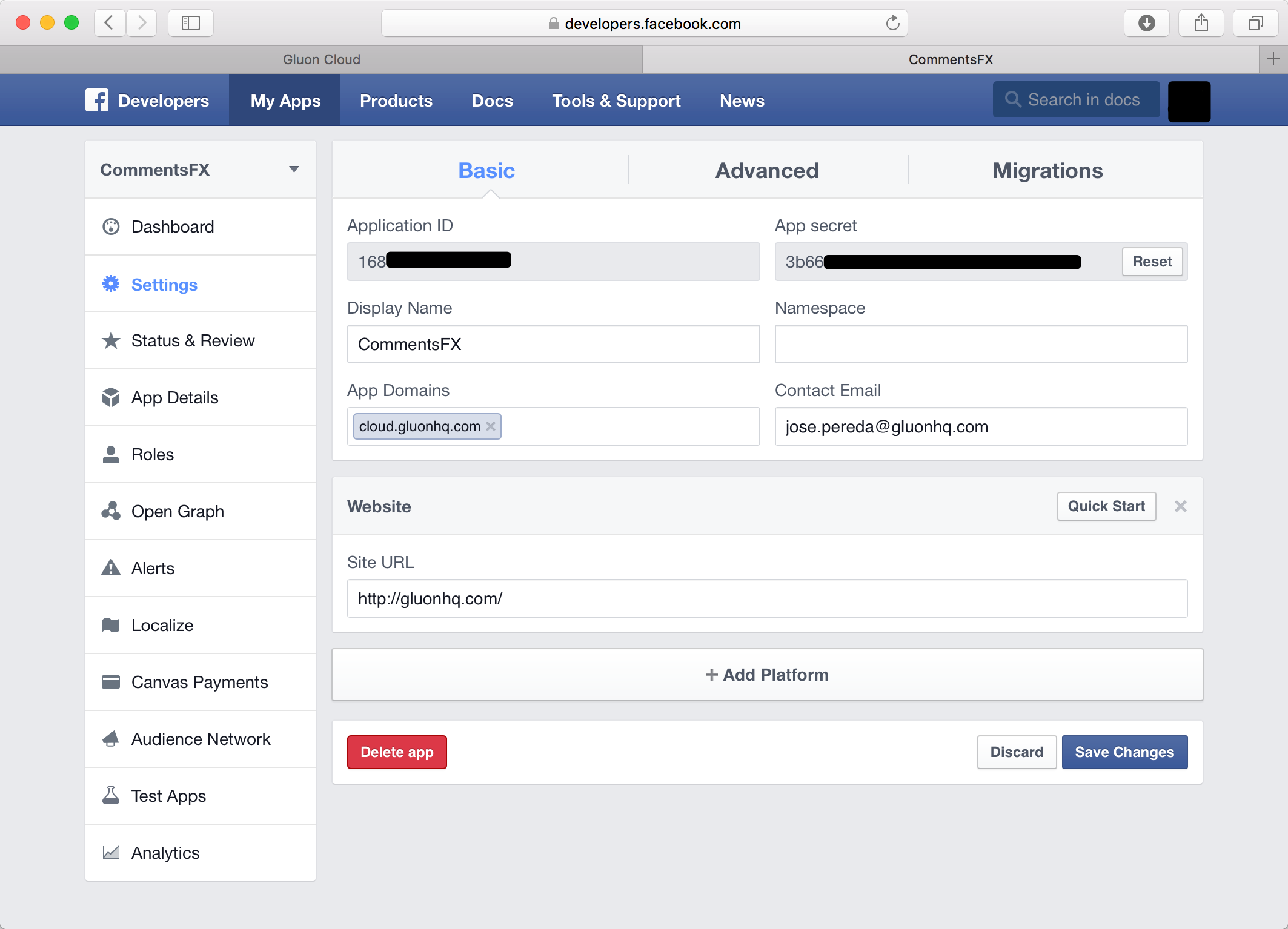
When your application is created, click on Show, to reveal the App Secret token. Insert your Facebook password when promted.

Copy the Application Id and the App Secret, and back on Gluon Cloud Portal, select facebook as a login method, and paste them on the Network Key and Network Secret fields, and click add.

Google Authentication
To get started with Google authentication, you first need to create a new Google application.
First, sign in with your Google account

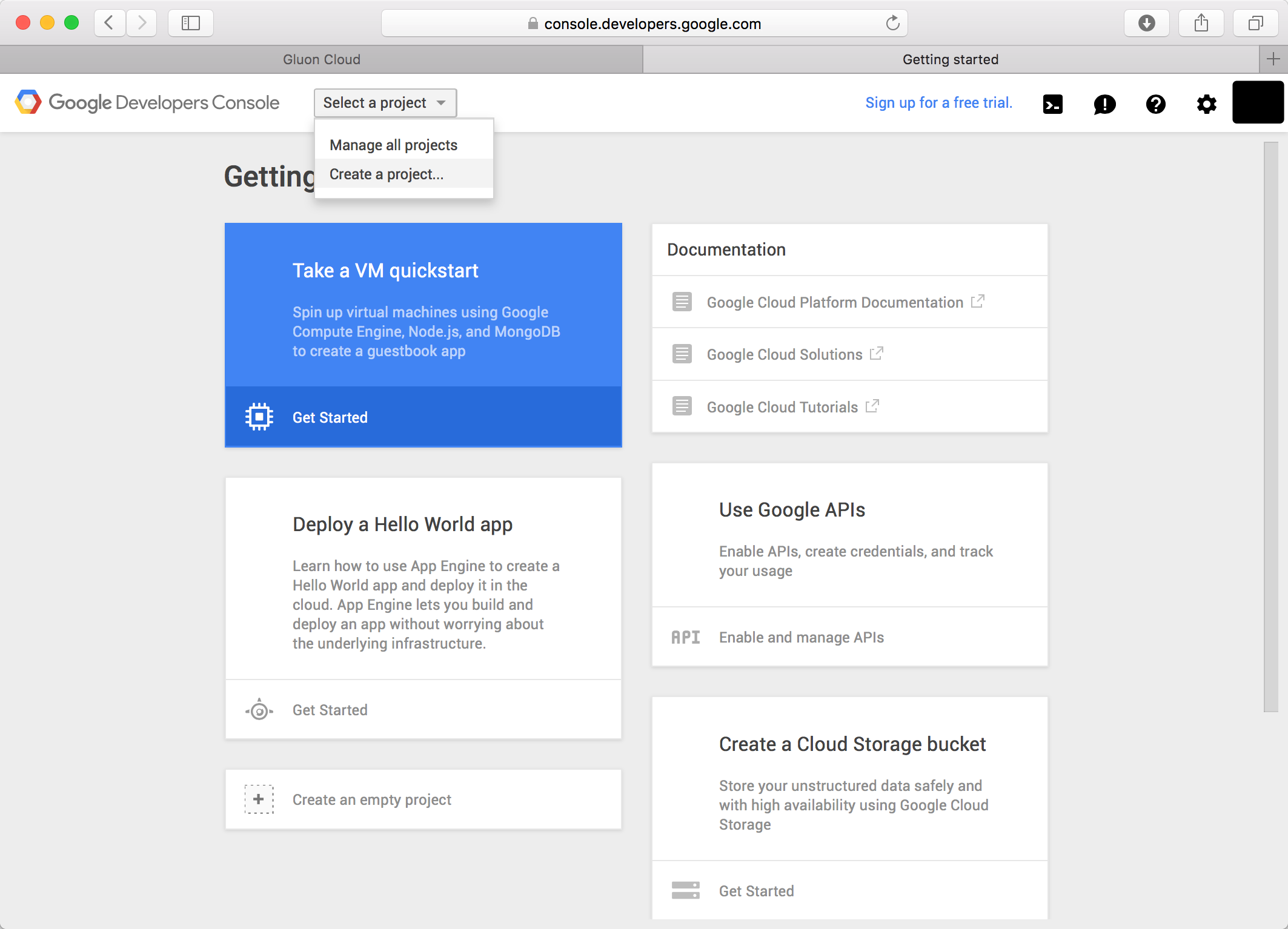
Click the Create Project button on the top of the page

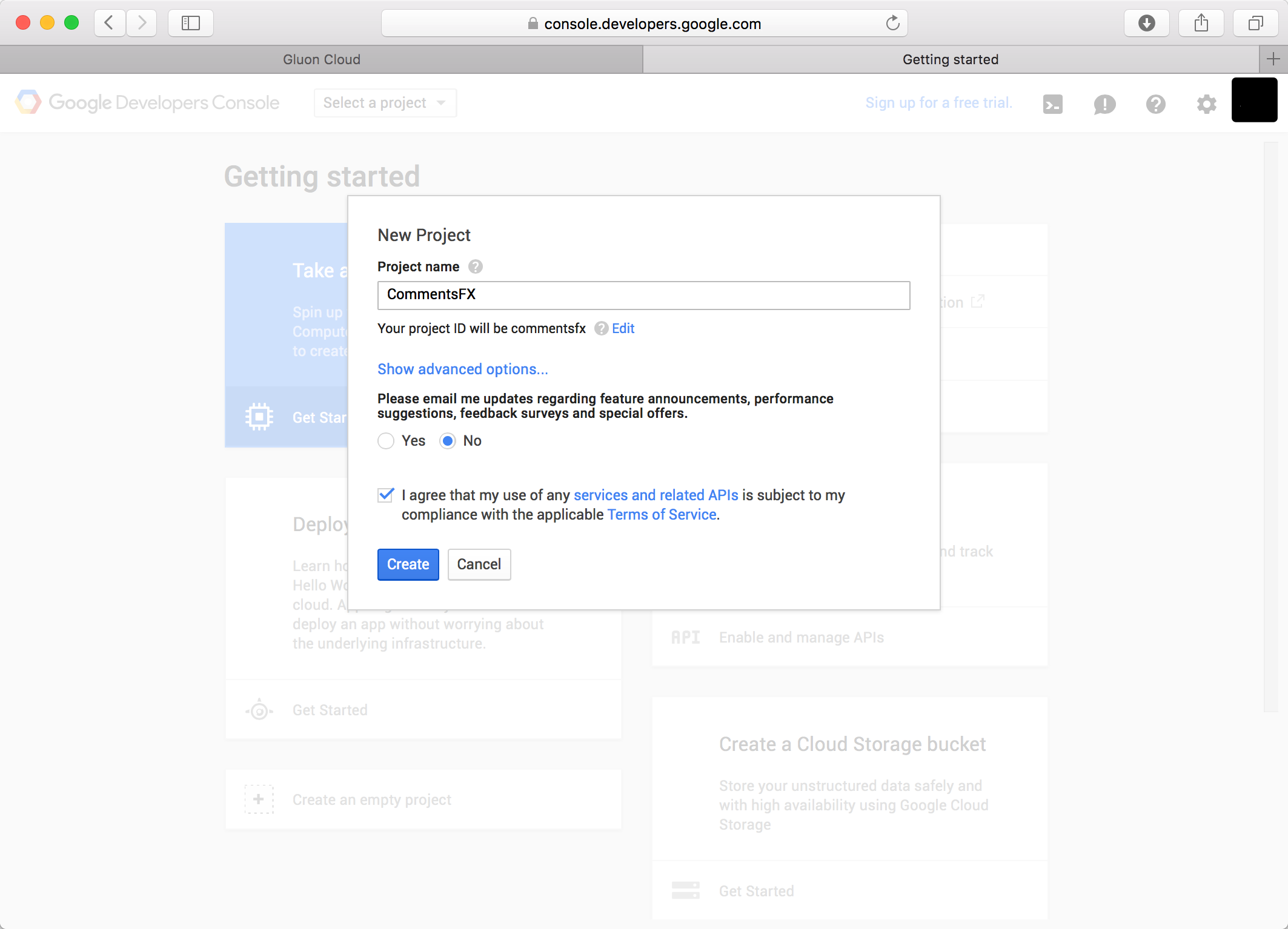
and fill the name of the project, and agree with the terms of use:

Once your application is created, choose APIs & auth → Credentials from the menu on the left-hand side.
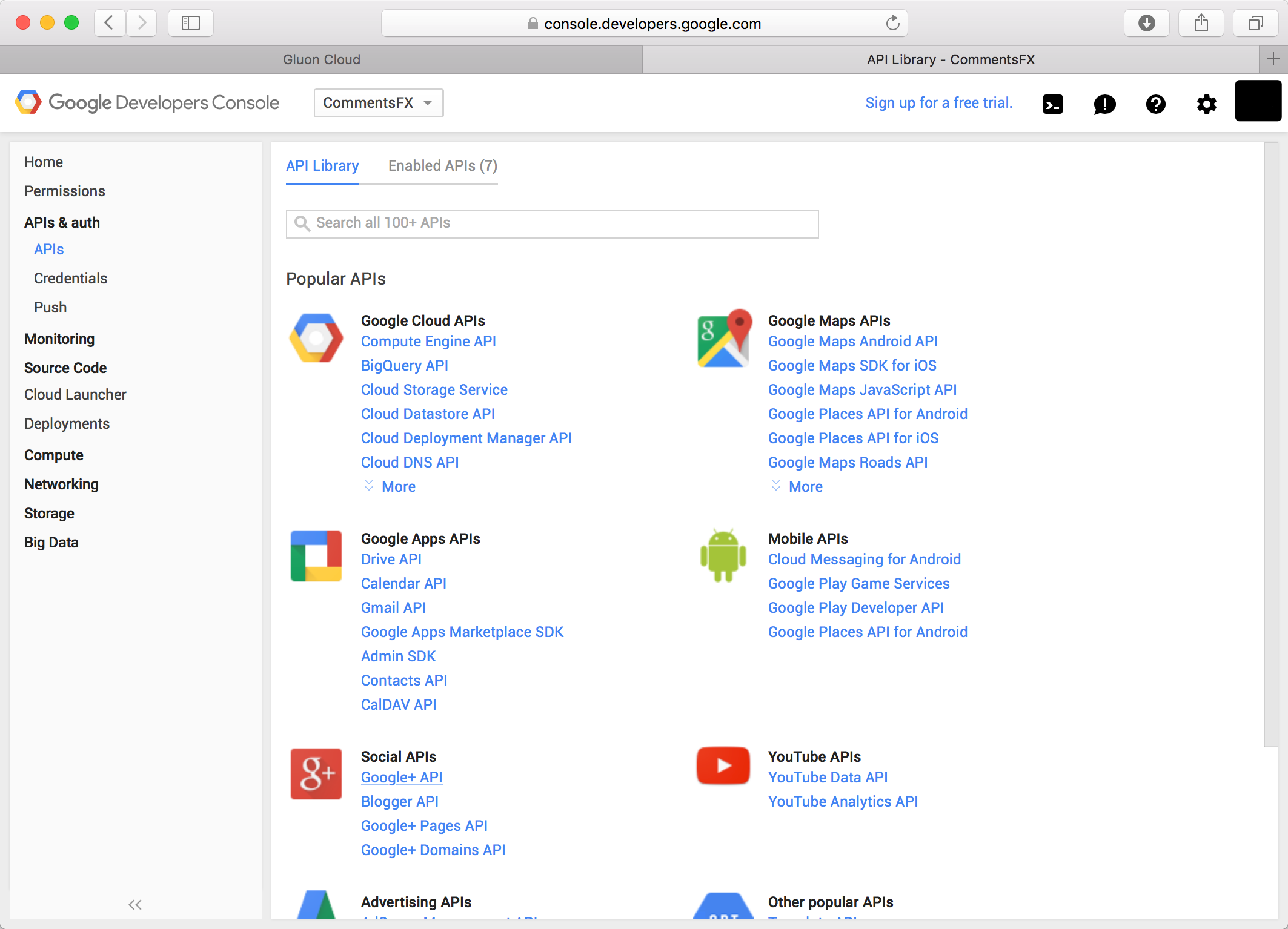
For Gluon Cloud, we need to add the Google+ API. From the menu on the left, choose APIs & auth → APIs. Click on Google+ API
under the Social APIs category

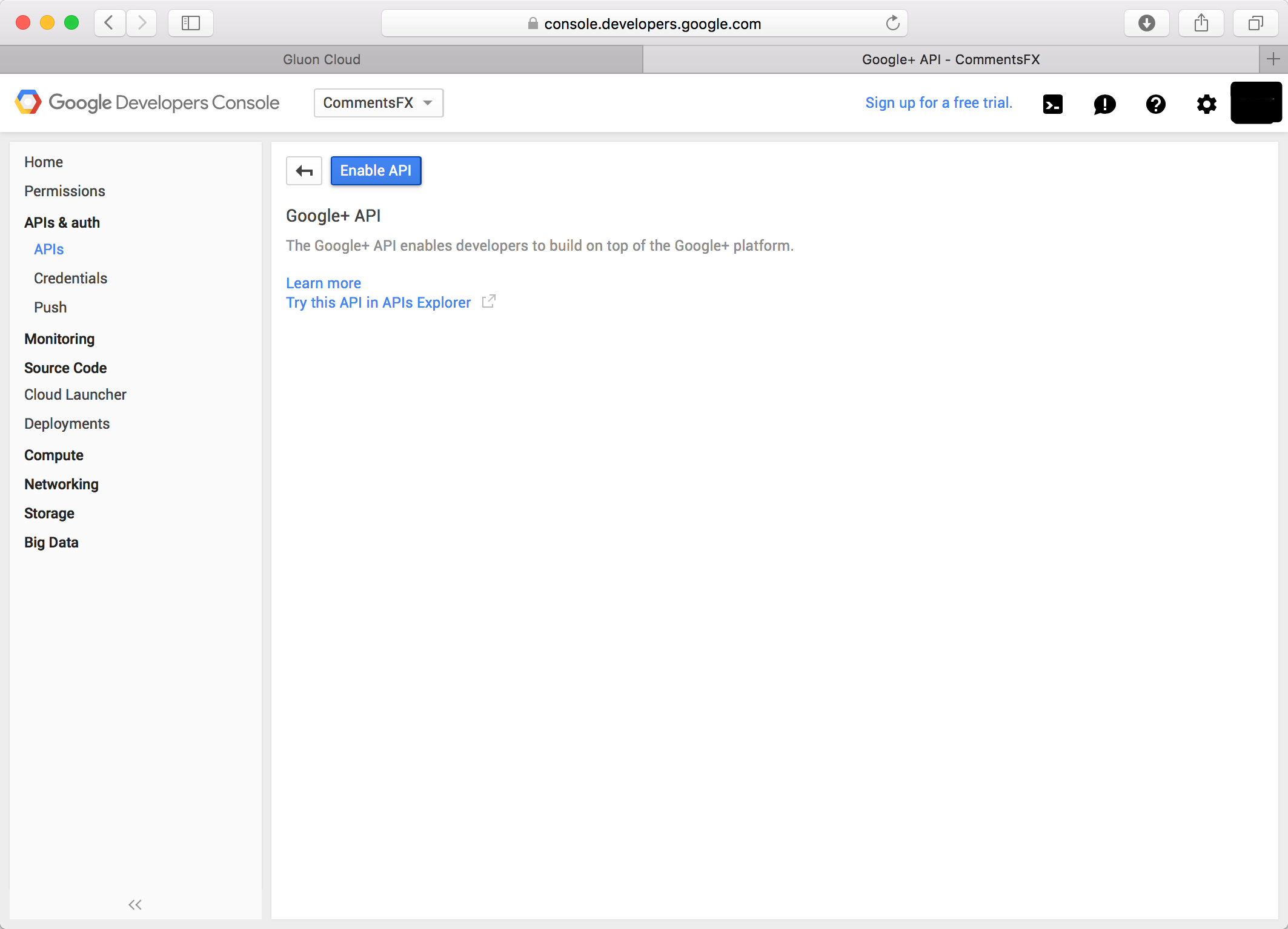
and click the Enable API button at the top of the new page.

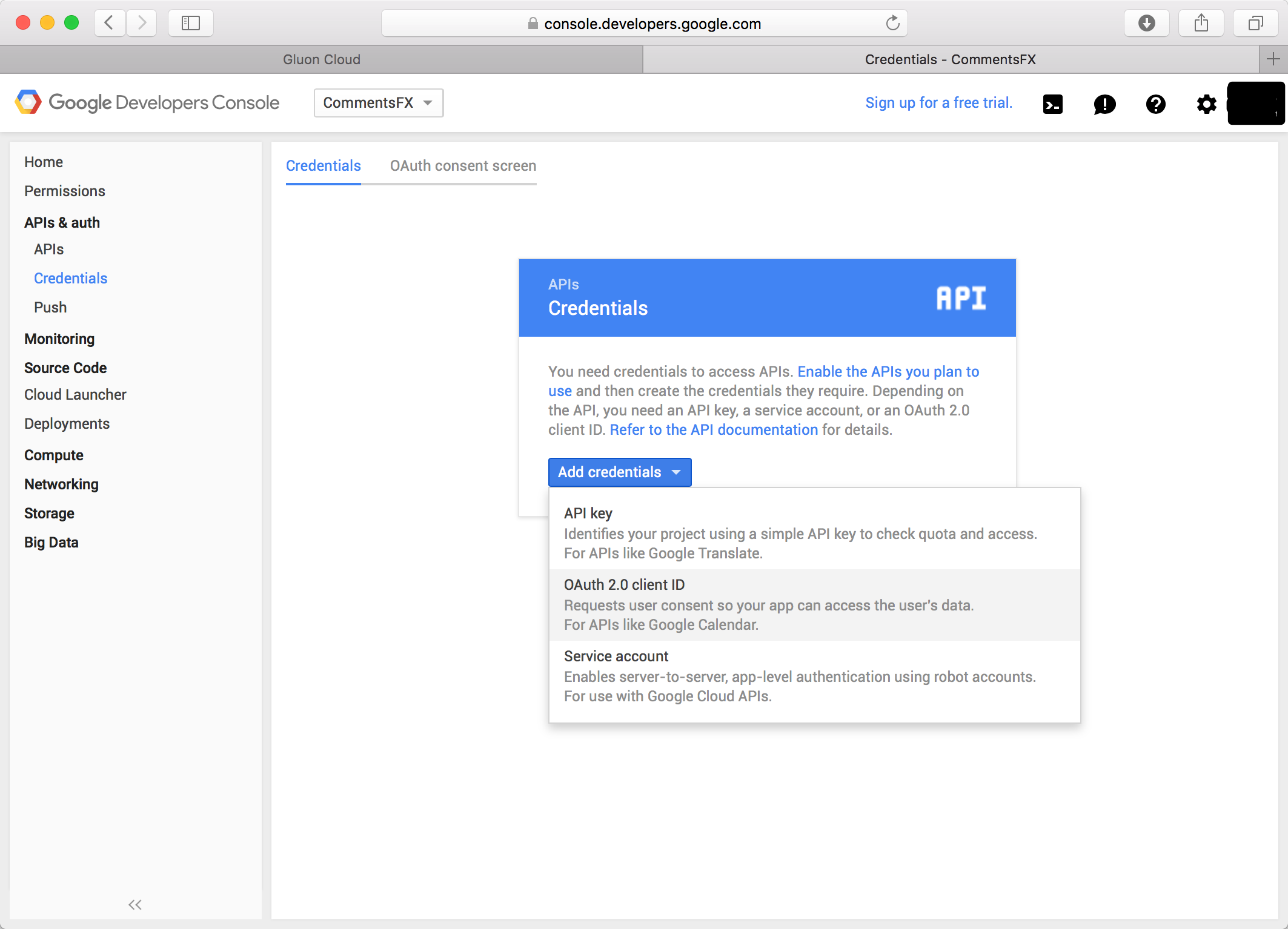
Now, select on the left APIs & auth → Credentials, and click the Add credentials button and choose OAuth 2.0 client ID.

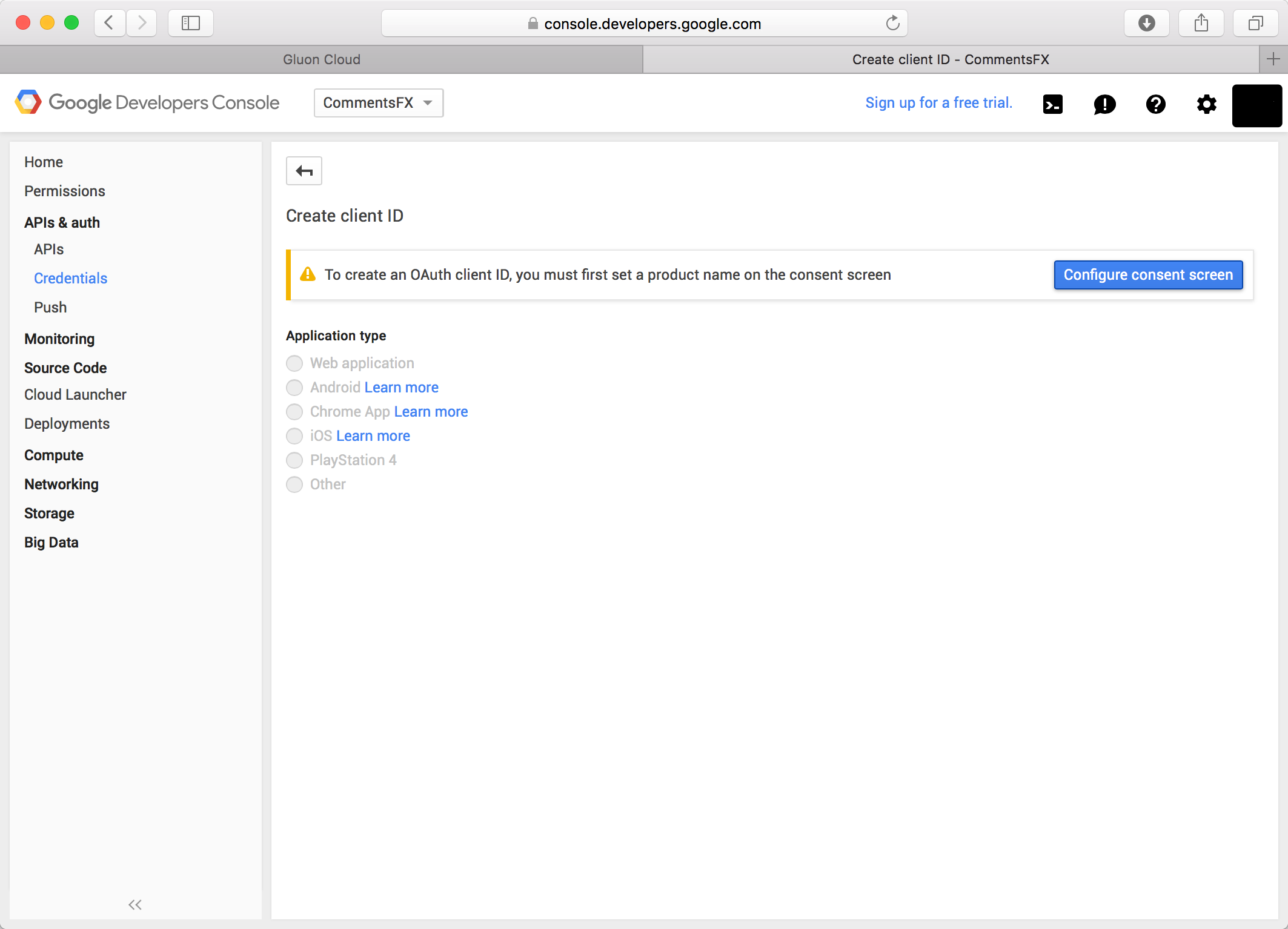
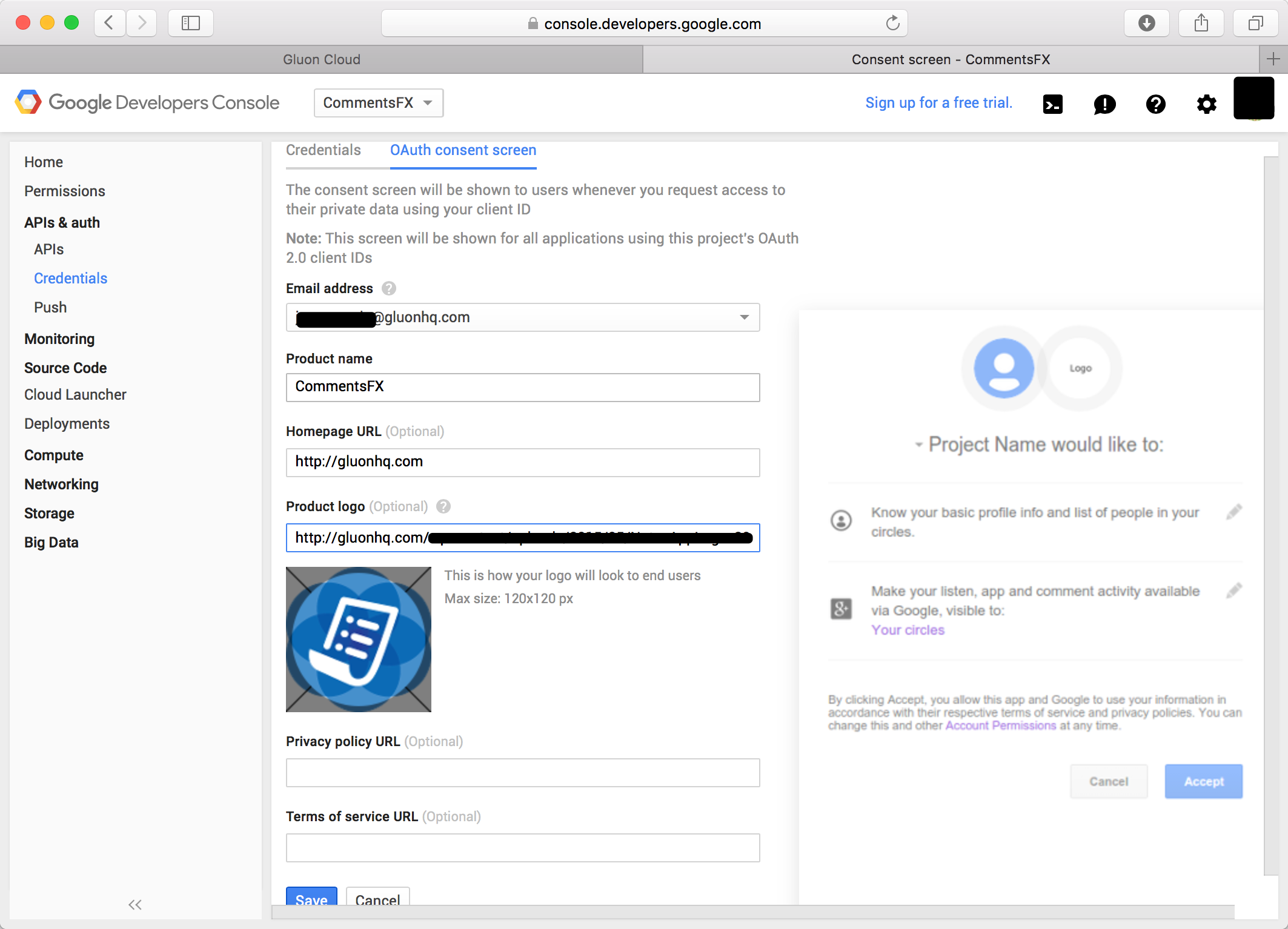
Google asks you to first fill in your application details in the Consent Screen.

Provide some details, like an URL and a logo

Then you will be redirected back again to the credentials page.

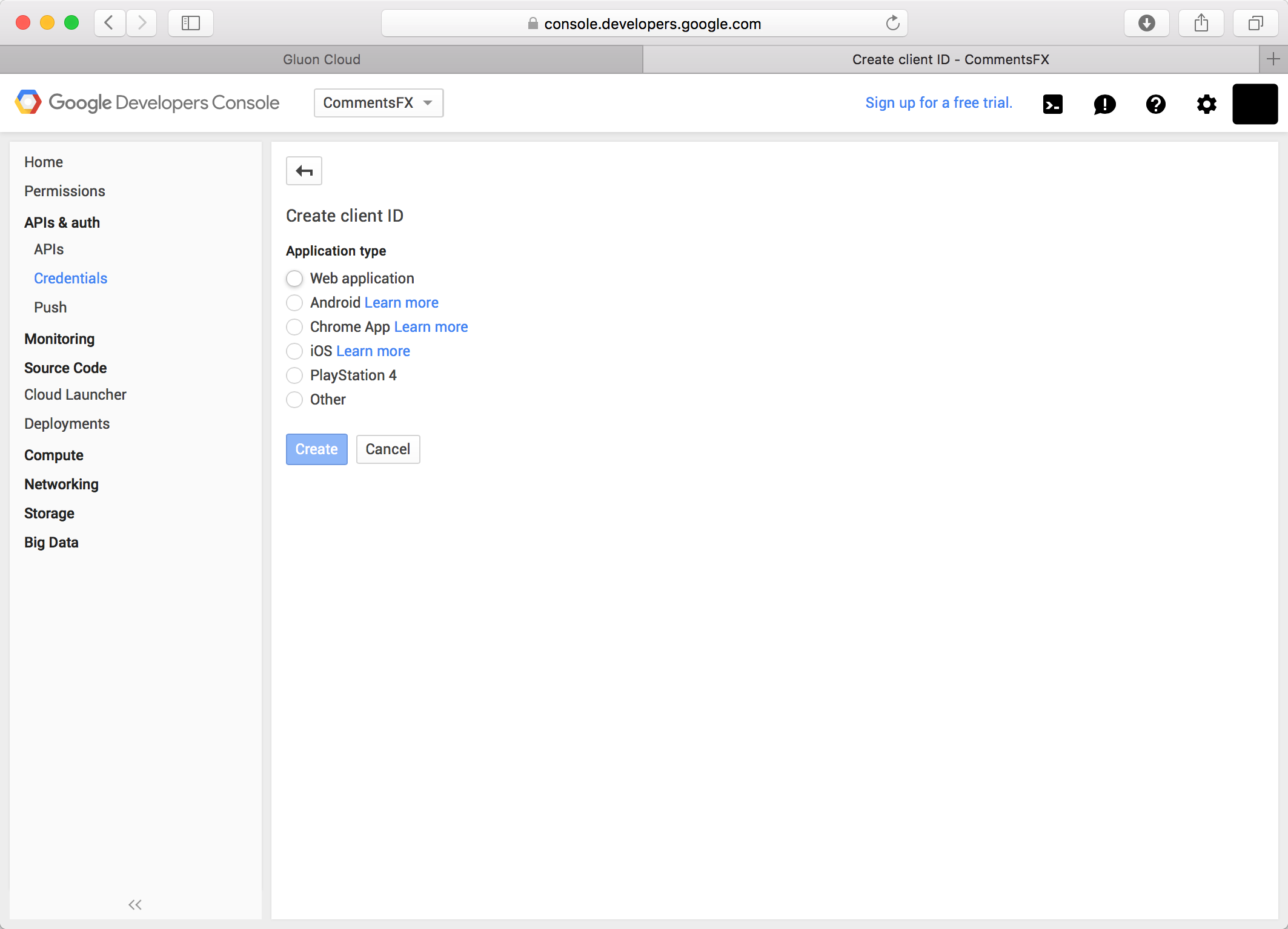
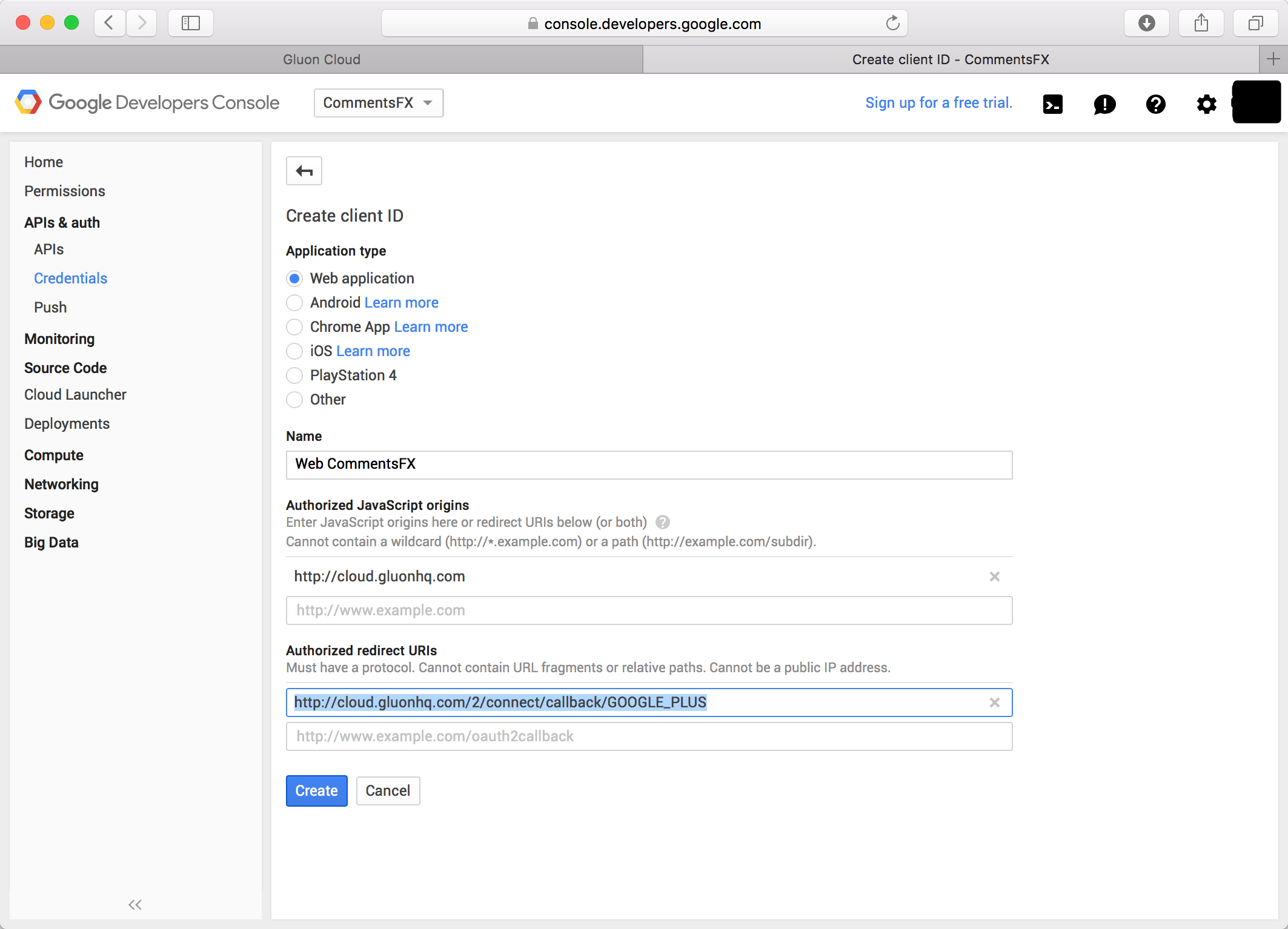
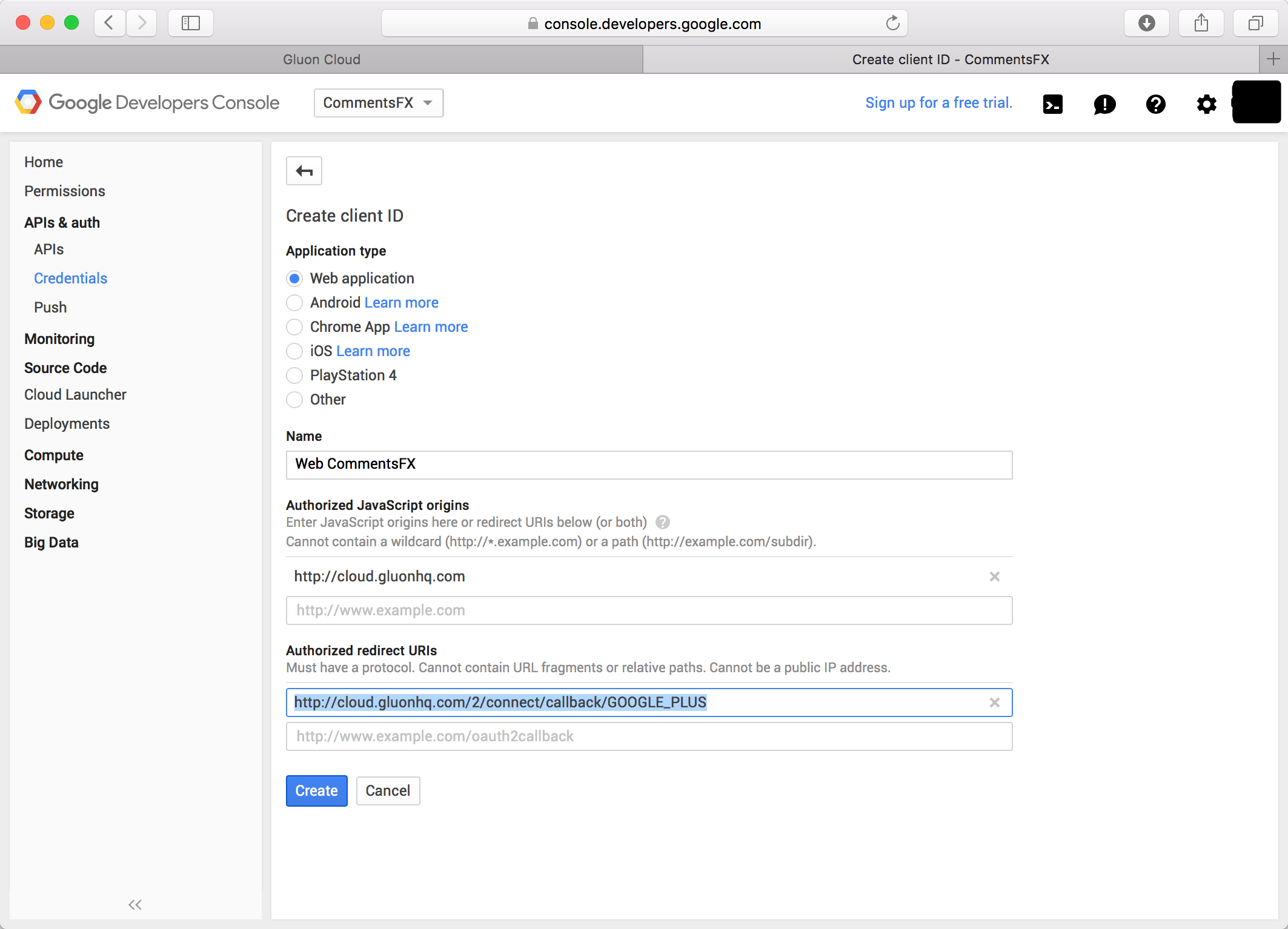
Choose Web application as the Application type. Add some name
Enter http://cloud.gluonhq.com
in the Authorized JavaScript origins field and http://cloud.gluonhq.com/2/connect/callback/GOOGLE_PLUS in the Authorized redirect URIs field.

Click Create. You will see the OAuth client screen. Copy the tokens from there: client ID, and client secret

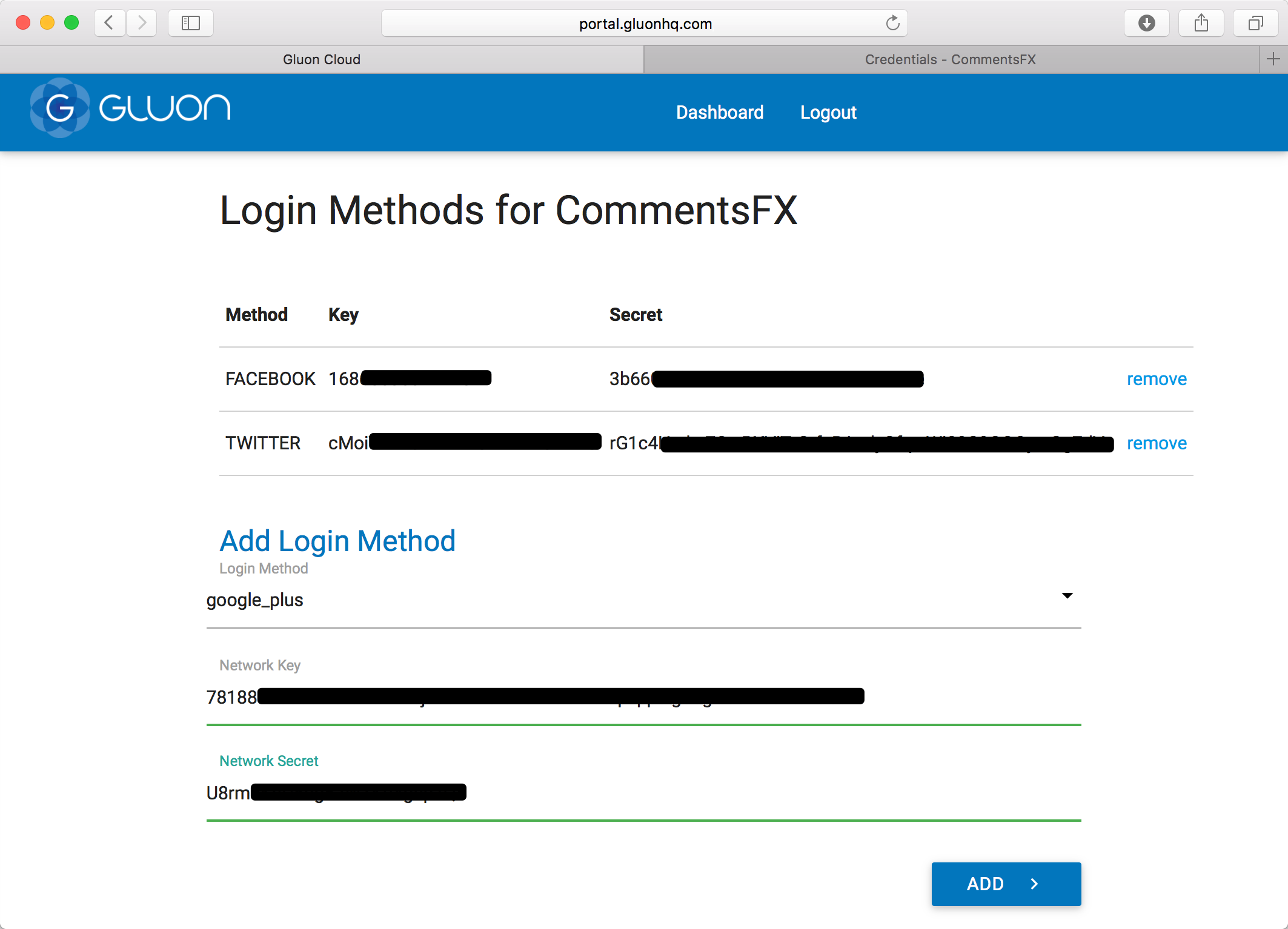
And back on Gluon Cloud Portal, select google_plus as a login method, and paste them on the Network Key and Network Secret fields, and click add.

Summary
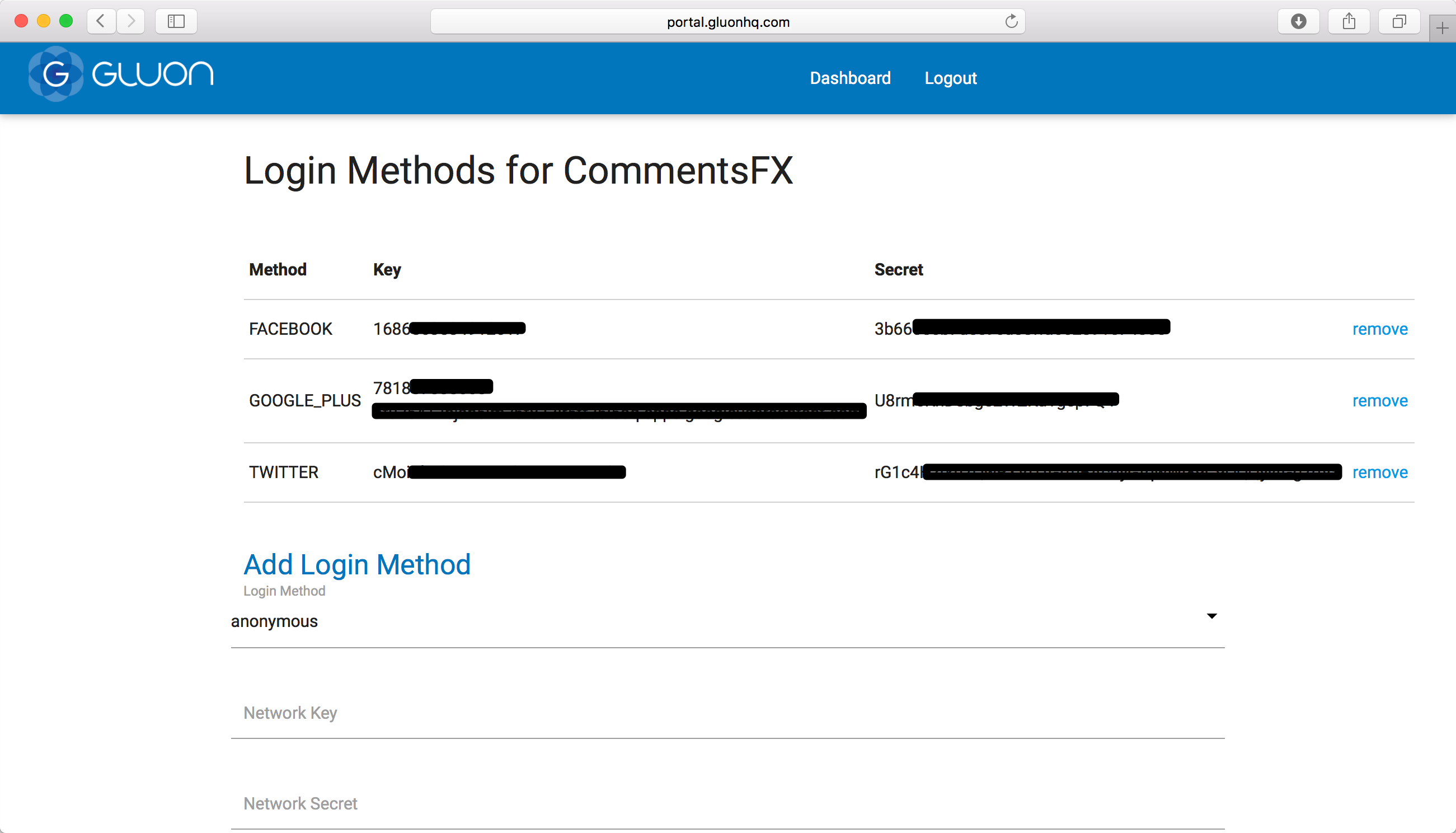
For Twitter, Facebook or Google+, we have created and authorized an application, obtaining a key and secret tokens from each sotial network. On Gluon’s Portal, we have added the login methods and provided the key and secret tokens obtained from the respective social network.

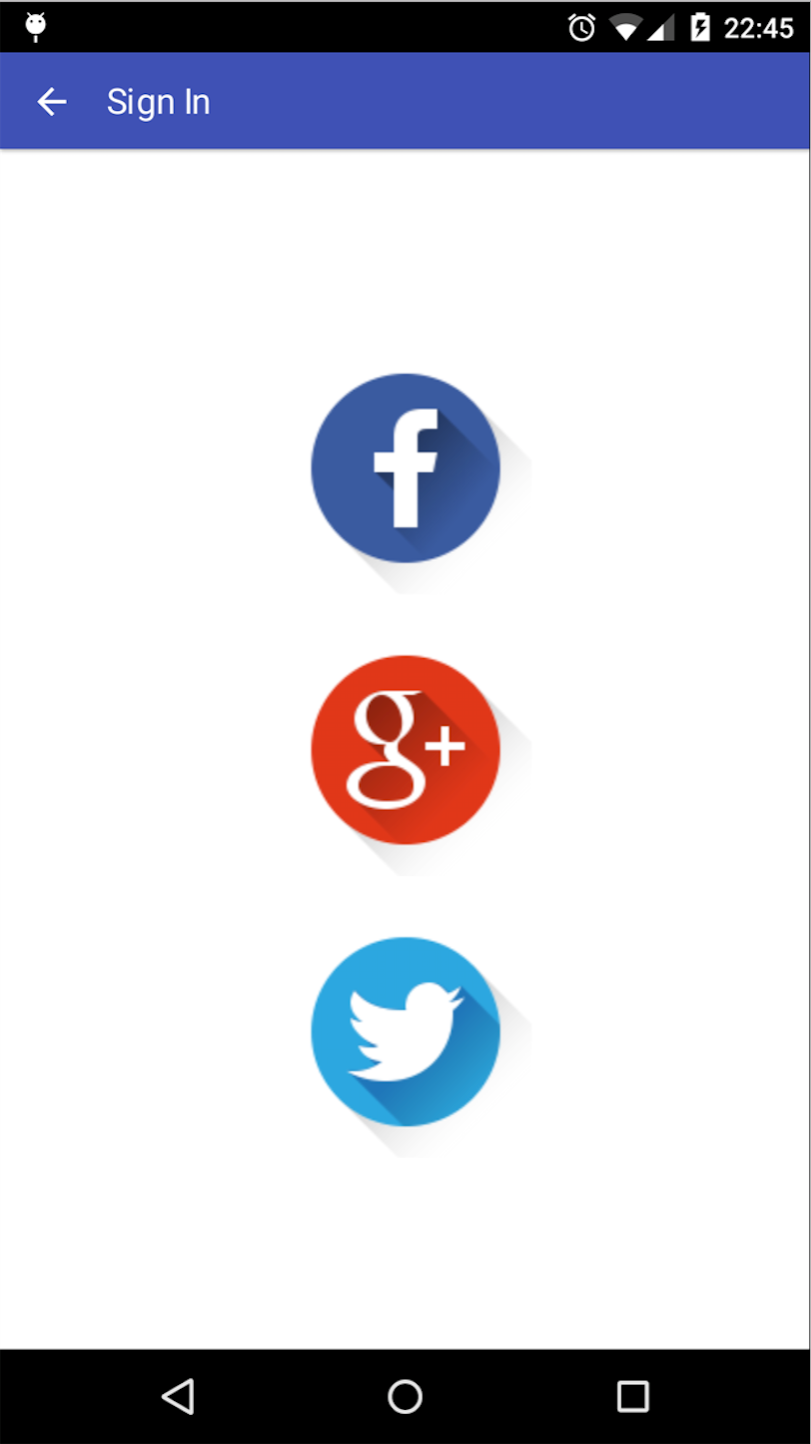
The next time you run your application with USER authentication enabled, you will see the authentication view with a
list of buttons for all the login methods that are enabled.

The user of the application will be able to select one of them and sign in adding his credentials.