- java.lang.Object
-
- com.gluonhq.charm.glisten.layout.layer.FloatingActionButton
-
@IDProperty(value="id") public class FloatingActionButton extends java.lang.ObjectThe floating action button consists of a button placed on a
Layer.getLayer()method can be used to fetch the current layer and added to a *MobileLayoutPaneto provide users with a quick way of performing a primary action in a user interface.A function can be set at any time to specify the position of this button. By default it is at the right bottom. Setting a new position like `BOTTOM_LEFT` will be done with an animation, moving the action button from its actual position towards its new destination.
A floating action button can attach itself to a {Node} or to another
FloatingActionButton. When attached to a node, it follows the position assigned to it by the function. When attached to another floating action button, the user has to explicitly define theSide. Attaching more than one floating action button will result in anIllegalStateException.When a floating action button is attached to another floating action button, both of them will share a common
Layer.A floating action button with a smaller radius can be created by adding the style-class "mini".
Example
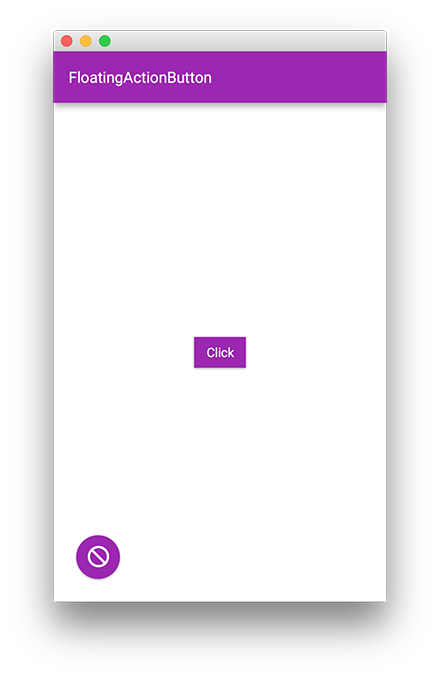
The following example shows a FloatingActionButton that moves to a new position when the user presses the button with the label "Click".
public class MyApp extends MobileApplication { @Override public void init() { addViewFactory(HOME_VIEW, () -> { FloatingActionButton fab = new FloatingActionButton(MaterialDesignIcon.DO_NOT_DISTURB.text, e -> System.out.println("action")); final Button button = new Button("Click"); button.setOnAction(e -> fab.setFloatingActionButtonHandler(FloatingActionButton.BOTTOM_LEFT)); View view = new View(button) { { getLayers().add(fab); } @Override protected void updateAppBar(AppBar appBar) { appBar.setTitleText("FloatingActionButton"); } }; return view; }); } }The following example shows a FloatingActionButton that can be attached to a VBox :
VBox box = new VBox(); FloatingActionButton fab = new FloatingActionButton(MaterialDesignIcon.STAR.text, e -> System.out.println("action")); FloatingActionButton.attachTo(box);The following example shows a FloatingActionButton that can be attached to another FloatingActionButton :
FloatingActionButton primaryFAB = new FloatingActionButton(MaterialDesignIcon.DO_NOT_DISTURB.text, e -> System.out.println("primary action")); FloatingActionButton secondaryFAB = new FloatingActionButton(MaterialDesignIcon.FAVORITE.text, e -> System.out.println("secondary action")); secondaryFAB.attachTo(primaryFAB, Side.TOP)
- Since:
- 1.0.0
-
-
Property Summary
All Methods Instance Methods Concrete Methods Type Property and Description javafx.beans.property.StringPropertyidThe id of thisFloatingActionButton.javafx.beans.property.ObjectProperty<javafx.event.EventHandler<javafx.event.ActionEvent>>onActionTheEventHandlerthat will be called when the user interacts with the floating action button.javafx.beans.property.StringPropertytextThe text (either actual text, or aMaterialDesignIcongraphic) to display inside the floating action buttonjavafx.beans.property.BooleanPropertyvisibleToggles the visibility of the FloatingActionButton.
-
Field Summary
Fields Modifier and Type Field and Description static java.util.function.Function<FloatingActionButton,javafx.geometry.Point2D>BOTTOM_CENTERPlaces the floating action button in the bottom-center section of the user interface.static java.util.function.Function<FloatingActionButton,javafx.geometry.Point2D>BOTTOM_LEFTPlaces the floating action button in the bottom-left section of the user interface.static java.util.function.Function<FloatingActionButton,javafx.geometry.Point2D>BOTTOM_RIGHTPlaces the floating action button in the bottom-right section of the user interface.static java.lang.StringSTYLE_CLASS_MINICreates a FAB with a slightly smaller radius than defaultstatic java.util.function.Function<FloatingActionButton,javafx.geometry.Point2D>TOP_LEFTPlaces the floating action button in the top-left section of the user interface.static java.util.function.Function<FloatingActionButton,javafx.geometry.Point2D>TOP_RIGHTPlaces the floating action button in the top-right section of the user interface.
-
Constructor Summary
Constructors Constructor and Description FloatingActionButton()Creates a new FloatingActionButton instance with the default graphic (MaterialDesignIcon.ADD) and no onAction handler installed (to set an onAction handler callsetOnAction(EventHandler)).FloatingActionButton(java.lang.String text, javafx.event.EventHandler<javafx.event.ActionEvent> onAction)Creates a new FloatingActionButton instance with the provided text and the provided event handler set as the onAction handler.
-
Method Summary
All Methods Static Methods Instance Methods Concrete Methods Modifier and Type Method and Description voidattachTo(FloatingActionButton primaryFAB, javafx.geometry.Side pos)Attaches theFloatingActionButtonto an already existing FloatingActionButton i.e.static voidattachTo(javafx.scene.Node node)Attaches theFloatingActionButtonon the node.java.lang.StringgetId()Gets the value of the property id.LayergetLayer()Returns the current layer of the FloatingActionButton.javafx.event.EventHandler<javafx.event.ActionEvent>getOnAction()Returns theEventHandlerassigned to the floating action buttonjavafx.collections.ObservableList<java.lang.String>getStyleClass()A list of String identifiers which can be used to style the button present in the floating action button.java.lang.StringgetText()Returns the text to be displayed inside the floating action buttonjavafx.beans.property.StringPropertyidProperty()The id of thisFloatingActionButton.booleanisVisible()Gets the value of the property visible.javafx.beans.property.ObjectProperty<javafx.event.EventHandler<javafx.event.ActionEvent>>onActionProperty()TheEventHandlerthat will be called when the user interacts with the floating action button.voidsetFloatingActionButtonHandler(java.util.function.Function<FloatingActionButton,javafx.geometry.Point2D> c)The floating action button handler is the method that is called to determine the positioning of the floating action button in the layout pane.voidsetId(java.lang.String id)Sets the value of the property id.voidsetOnAction(javafx.event.EventHandler<javafx.event.ActionEvent> onAction)Sets theEventHandlerfor the floating action buttonvoidsetText(java.lang.String text)Sets the text to be displayed inside the floating action buttonvoidsetVisible(boolean value)Sets the value of the property visible.javafx.beans.property.StringPropertytextProperty()The text (either actual text, or aMaterialDesignIcongraphic) to display inside the floating action buttonjavafx.beans.property.BooleanPropertyvisibleProperty()Toggles the visibility of the FloatingActionButton.
-
-
-
Property Detail
-
text
public final javafx.beans.property.StringProperty textProperty
The text (either actual text, or aMaterialDesignIcongraphic) to display inside the floating action button- See Also:
getText(),setText(String)
-
onAction
public final javafx.beans.property.ObjectProperty<javafx.event.EventHandler<javafx.event.ActionEvent>> onActionProperty
TheEventHandlerthat will be called when the user interacts with the floating action button.- See Also:
getOnAction(),setOnAction(EventHandler)
-
visible
public final javafx.beans.property.BooleanProperty visibleProperty
Toggles the visibility of the FloatingActionButton.
If a secondary FAB is attached and the visible property of primary FAB is set to false, the secondary FAB will take primary FAB's place.- See Also:
isVisible(),setVisible(boolean)
-
id
public final javafx.beans.property.StringProperty idProperty
The id of thisFloatingActionButton. This simple string identifier is useful for finding a specific FloatingActionButton within the scene graph. While the id of a FloatingActionButton should be unique within the scene graph, this uniqueness is not enforced. This is analogous to the "id" attribute on an HTML element (CSS ID Specification).For example, if a FloatingActionButton is given the id of "myId", then the lookup method can be used to find this floatingActionButton as follows:
scene.lookup("#myId");.- Default value:
- null
- Since:
- 4.2.0
- See Also:
getId(),setId(String)
-
-
Field Detail
-
STYLE_CLASS_MINI
public static final java.lang.String STYLE_CLASS_MINI
Creates a FAB with a slightly smaller radius than default- See Also:
- Constant Field Values
-
TOP_LEFT
public static final java.util.function.Function<FloatingActionButton,javafx.geometry.Point2D> TOP_LEFT
Places the floating action button in the top-left section of the user interface. This can be set on a floating action button by callingsetFloatingActionButtonHandler(Function).
-
TOP_RIGHT
public static final java.util.function.Function<FloatingActionButton,javafx.geometry.Point2D> TOP_RIGHT
Places the floating action button in the top-right section of the user interface. This can be set on a floating action button by callingsetFloatingActionButtonHandler(Function).
-
BOTTOM_LEFT
public static final java.util.function.Function<FloatingActionButton,javafx.geometry.Point2D> BOTTOM_LEFT
Places the floating action button in the bottom-left section of the user interface. This can be set on a floating action button by callingsetFloatingActionButtonHandler(Function).
-
BOTTOM_CENTER
public static final java.util.function.Function<FloatingActionButton,javafx.geometry.Point2D> BOTTOM_CENTER
Places the floating action button in the bottom-center section of the user interface. This can be set on a floating action button by callingsetFloatingActionButtonHandler(Function).
-
BOTTOM_RIGHT
public static final java.util.function.Function<FloatingActionButton,javafx.geometry.Point2D> BOTTOM_RIGHT
Places the floating action button in the bottom-right section of the user interface. This can be set on a floating action button by callingsetFloatingActionButtonHandler(Function).
-
-
Constructor Detail
-
FloatingActionButton
public FloatingActionButton()
Creates a new FloatingActionButton instance with the default graphic (MaterialDesignIcon.ADD) and no onAction handler installed (to set an onAction handler callsetOnAction(EventHandler)).It is important to note that this constructor does not install the floating action button into any
MobileLayoutPane(via itsMobileLayoutPane.getLayers()method.
-
FloatingActionButton
public FloatingActionButton(java.lang.String text, javafx.event.EventHandler<javafx.event.ActionEvent> onAction)Creates a new FloatingActionButton instance with the provided text and the provided event handler set as the onAction handler.It is important to note that this constructor does not install the floating action button into any
MobileLayoutPane(via itsMobileLayoutPane.getLayers()method.- Parameters:
text-MaterialDesignIcontextonAction- the event handler
-
-
Method Detail
-
attachTo
public static final void attachTo(javafx.scene.Node node)
Attaches theFloatingActionButtonon the node. If a node is passed,FloatingActionButtonwill relocate its center to the section of the node depending on the value set insetFloatingActionButtonHandler(Function). When there is a change in the node's translation or layoutBounds,FloatingActionButtonwill remain attached to the node in two dimensional space.- Parameters:
node- The node on which the FloatingActionButton is to be positioned.- Since:
- 3.1.0
-
textProperty
public final javafx.beans.property.StringProperty textProperty()
The text (either actual text, or aMaterialDesignIcongraphic) to display inside the floating action button- See Also:
getText(),setText(String)
-
getText
public final java.lang.String getText()
Returns the text to be displayed inside the floating action button- Returns:
- A
Stringwith the text
-
setText
public final void setText(java.lang.String text)
Sets the text to be displayed inside the floating action button- Parameters:
text- AStringwith the text to be set
-
onActionProperty
public final javafx.beans.property.ObjectProperty<javafx.event.EventHandler<javafx.event.ActionEvent>> onActionProperty()
TheEventHandlerthat will be called when the user interacts with the floating action button.- See Also:
getOnAction(),setOnAction(EventHandler)
-
getOnAction
public final javafx.event.EventHandler<javafx.event.ActionEvent> getOnAction()
Returns theEventHandlerassigned to the floating action button- Returns:
- the
EventHandler
-
setOnAction
public final void setOnAction(javafx.event.EventHandler<javafx.event.ActionEvent> onAction)
Sets theEventHandlerfor the floating action button- Parameters:
onAction- theEventHandler
-
visibleProperty
public final javafx.beans.property.BooleanProperty visibleProperty()
Toggles the visibility of the FloatingActionButton.
If a secondary FAB is attached and the visible property of primary FAB is set to false, the secondary FAB will take primary FAB's place.- See Also:
isVisible(),setVisible(boolean)
-
isVisible
public final boolean isVisible()
Gets the value of the property visible.- Property description:
Toggles the visibility of the FloatingActionButton.
If a secondary FAB is attached and the visible property of primary FAB is set to false, the secondary FAB will take primary FAB's place.
-
setVisible
public final void setVisible(boolean value)
Sets the value of the property visible.- Property description:
Toggles the visibility of the FloatingActionButton.
If a secondary FAB is attached and the visible property of primary FAB is set to false, the secondary FAB will take primary FAB's place.
-
idProperty
public final javafx.beans.property.StringProperty idProperty()
The id of thisFloatingActionButton. This simple string identifier is useful for finding a specific FloatingActionButton within the scene graph. While the id of a FloatingActionButton should be unique within the scene graph, this uniqueness is not enforced. This is analogous to the "id" attribute on an HTML element (CSS ID Specification).For example, if a FloatingActionButton is given the id of "myId", then the lookup method can be used to find this floatingActionButton as follows:
scene.lookup("#myId");.- Default value:
- null
- Since:
- 4.2.0
- See Also:
getId(),setId(String)
-
setId
public final void setId(java.lang.String id)
Sets the value of the property id.- Property description:
- The id of this
FloatingActionButton. This simple string identifier is useful for finding a specific FloatingActionButton within the scene graph. While the id of a FloatingActionButton should be unique within the scene graph, this uniqueness is not enforced. This is analogous to the "id" attribute on an HTML element (CSS ID Specification).For example, if a FloatingActionButton is given the id of "myId", then the lookup method can be used to find this floatingActionButton as follows:
scene.lookup("#myId");. - Default value:
- null
- Since:
- 4.2.0
-
getId
public final java.lang.String getId()
Gets the value of the property id.- Property description:
- The id of this
FloatingActionButton. This simple string identifier is useful for finding a specific FloatingActionButton within the scene graph. While the id of a FloatingActionButton should be unique within the scene graph, this uniqueness is not enforced. This is analogous to the "id" attribute on an HTML element (CSS ID Specification).For example, if a FloatingActionButton is given the id of "myId", then the lookup method can be used to find this floatingActionButton as follows:
scene.lookup("#myId");. - Default value:
- null
- Since:
- 4.2.0
-
setFloatingActionButtonHandler
public final void setFloatingActionButtonHandler(java.util.function.Function<FloatingActionButton,javafx.geometry.Point2D> c)
The floating action button handler is the method that is called to determine the positioning of the floating action button in the layout pane. Commonly-used layout positions are available as static fields on theMobileLayoutPane, including:- Parameters:
c- aFunctionthat manages to set the position of the floating action button
-
getLayer
public final Layer getLayer()
Returns the current layer of the FloatingActionButton. Ideally this method should be used to fetch the layer and addFloatingActionButtonto theMobileLayoutPane.- Returns:
- The current layer of the FloatingActionButton
- Since:
- 3.1.0
-
attachTo
public final void attachTo(FloatingActionButton primaryFAB, javafx.geometry.Side pos)
Attaches theFloatingActionButtonto an already existing FloatingActionButton i.e. both the buttons share the sameLayer. The placement of the FloatingActionButton will depend on theSidepassed during attachment. The gap between the two buttons is predefined and cannot be changed.Once this method is called for a floating action button, adding its layer to the
MobileLayoutPanewill result in anIllegalArgumentException.- Parameters:
primaryFAB- The existing FloatingActionButton to which it should be attached.pos- TheSideat which the new FloatingActionButton should attach itself.- Since:
- 3.1.0
-
getStyleClass
public final javafx.collections.ObservableList<java.lang.String> getStyleClass()
A list of String identifiers which can be used to style the button present in the floating action button. This variable is analogous to the "class" attribute on an HTML element and, as such, each element of the list is a style class to which this Node belongs.- Returns:
- An
ObservableListof all the style class added to the floating action button. - See Also:
- CSS3 class selectors
-
-